Custom Fields of Type Subform ● One Custom Field to rule them all
by Marc Dechèvre: https://www.woluweb.be — all presentations: https://slides.woluweb.be

Creating a carousel
JUG London (UK) | 2021.12.21
1 One Custom Field to rule them all
Build anything (like a carousel) with only 1 Custom Field
Joomla 3 came with an interesting Repeatable Custom Field (CF) but it was rather limited as only simple fields like Text or Integers were allowed.
Joomla 4 has completely revamped the concept of Custom Field of type “Repeatable”, which is now called Custom Field of type “Subform”.
Now you can select any type of Custom Field within your “Subform”, ie any native CF but also any 3rd party CF. This means for instance that you can even use videos (YouTube, Vimeo, …), maps, related articles etc
Mind blown!
2 Resources
You will find the detailed version on
- https://magazine.joomla.org/all-issues/october-2021/custom-fields-episode-7-part-1-one-custom-field-to-rule-them-all
- https://magazine.joomla.org/all-issues/november-2021/custom-fields-episode-7-part-2-one-custom-field-to-rule-them-all
and the code examples on
3 Our demo site for this demo
4 Create the Custom Fields
- a Slide Title => a CF (Custom Field) of Type Text
- a Slide Duration => a CF of Type Integer
- a Slide Image => a CF of Type Media
- a Carousel => of CF of Type Subform
- a Slide Free Text (for later) => a CF of Type Editor
On the General Tab: note the new switch called Only Use In Subform
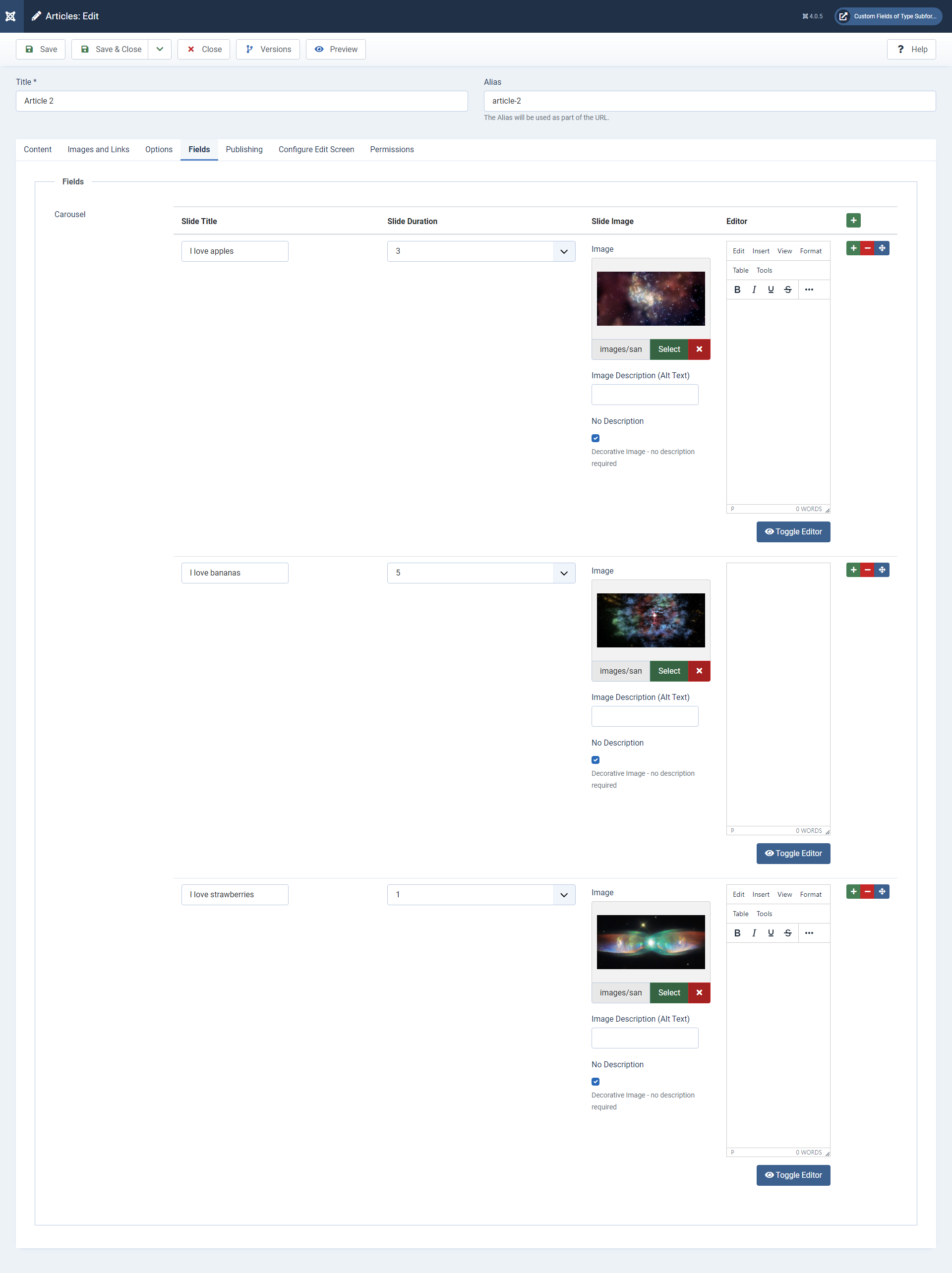
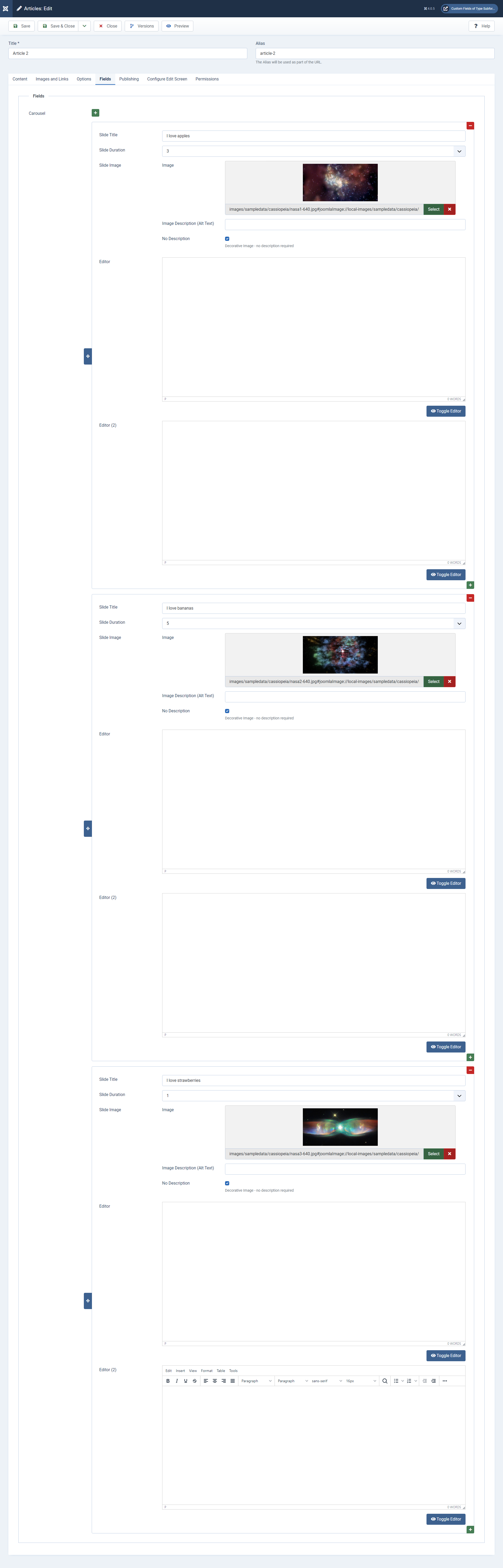
5 Create several articles
Note: when editing an Article having CF of type Subform (front-end and back-end)
- if you have up to 4 CF in the table, the table will display horizontally
- but the good news is: when you have 5+ CF, that very table will switch automatically and display vertically
This is excellent news because otherwise it would not have been very comfortable for the user having to edit the values of those CF.
See the illustration on the next 2 screenshots with respectively 4 and 5 CF


7 Alternate layout
7.1 Create an Override (via the interface or manually)
- go to System > Site Templates > Cassiopeia Details and Files > Create Overrides > Layouts > com_fields
- click on “field”
- you get the following confirmation message: “Override created in
/templates/cassiopeia/html/layouts/com_fields/field”
7.2 Rename the Override so that it becomes an Alternate Layout
Rename the newly created file by staying in that Joomla’s interface > Tab Editor > html > layouts > com_fields > field
- first rename that
render.phpfile into something explicit. Examples:marc.php,carousel.phpor in this caserawvalue.php. Note that dashes are allowed in the filename (but not underscores afaik) - go to https://github.com/woluweb/Custom-Field-of-Type-Subform and copy-paste the corresponding code
- then edit the chosen Custom Field and go to
Tab Options > Render Options > Layout. There you find a dropdown which lists all available Alternate Layouts. Select the newly created & renamed file
7.3 My examples of Alternate Layouts (step by step)
Available Alternate Layouts on https://github.com/woluweb/Custom-Field-of-Type-Subform
step1-rawvalue.phpstep2-my-carousel-article-view-only.phpstep3-my-carousel-article-and-blog-views.phpstep4-my-carousel-article-and-blog-views-with-article-id.php, which requires alsorender.phpstep5-my-carousel.php
7.4 Try each of these Alternate Layouts and see the result
For the detailed explanations, see the two corresponding Joomla Community Magazine articles.
8 Addendum
One step beyond:
what about having Custom Fields…
…in the Smart Search Result Pages!
8.1 General explanation in the official Documentation
Speaking about J4, did you know that you can customize independently the layout for Articles, Contacts etc in the Smart Search Result Pages (com_finder)?
See in the Official Documentation how to achieve this:
https://docs.joomla.org/Customising_the_Smart_Search_results_page
8.2 Practical example by Sakis Terzis - adding an image
A few days ago, Sakis Terzis aka Blue-Coder published a very interesting article about how to add Intro/Full Images to the Smart Search Result Pages:
https://blue-coder.com/help/blog/customizing-search-results
The ready-to-use default_article.php can be found on https://github.com/bluecoderr/default_article/blob/main/html/com_finder/search/default_article.php
8.3 Image & Sorting coming soon in J!4.1
BTW: good new, Sakis made this a feature for J!4.1. So there will be an option to display the Images natively in the Smart Search Result Pages, without even the need for an override
Source: https://twitter.com/thebluecoder/status/1472925846059032581
8.4 Adding Custom Fields
So with the help of Alexandre ELISÉ (another “Super Joomler”) I could improve on that Tutorial to show how to add Custom Fields to the Smart Search Result Pages 🎉
At the beginning of the /[template]/html/com_finder/search/default_article.php override (speaking here atm only about Articles), where [template] is for example cassiopeia add
use \Joomla\Component\Fields\Administrator\Helper\FieldsHelper; // makes the FieldsHelper available in our override
$myCustomFields = FieldsHelper::getFields('com_content.article', $this->result); // create a variable which will contain all CF of the current article
$myCustomFieldsById = \Joomla\Utilities\ArrayHelper::pivot($myCustomFields, 'id'); // we use a pivot on id so that we can easily use the id to access every CF by its IDand where you want to display the CF (having here ID 4) add
echo $myCustomFieldsById[4]->rawvalue;8.5 Forcing an Alternate Layout for our Custom Field
By default, it seems that it wil displays the rawvalue, even if you type ->value instead of ->rawvalue
If you want to select any of your Alternate Layouts (like my-carousel-article-and-blog-views.php), simply replace the last line above by the following:
echo FieldsHelper::render('com_content.article', 'field.my-carousel-article-and-blog-views', ['field' => $myCustomFieldsById[4]]);See the result on the animated gif hereafter: even our Carousel is now directly displayed on the Smart Search Result Pages!

8.6 Choose the right Alternate Layout for the Smart Search Result Page view
Beware if you force a given Alternate Layout as shown on the previous slide (at least if you need a unique ID for the Container)!
You should pick up the appropriate Alternate Layout
Above we showed several possible Alternate Layouts when having several Carousels on the same page:
https://github.com/woluweb/Custom-Field-of-Type-Subform
- Don’t use the Alternate Layout which injects the Article ID from
/templates/cassiopeia/html/layouts/com_fields/fields/render.php
into/templates/cassiopeia/html/layouts/com_fields/field/______.php
… bc the first file won’t be called here so the Article ID would not be injected automatically in the Alternate Layout
https://github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step4-my-carousel-article-and-blog-views-with-article-id.php - You should rather use the following (or a fork of it), based on a hash of the rawvalue of the CF of Type Subform and which is therefore “self-sufficient”
https://github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step3-my-carousel-article-and-blog-views.php
9 Another example of Custom Fields of type Subform
Alexandre ELISÉ is also always very inspired regarding Custom Fields.
Look at what he sent me yesterday:
https://gist.github.com/alexandreelise/4241075cdfafc73cbdf708419e8f53a6
10 Thank you
JUG London for having me today
So many members of the Joomla Community for being #jPositive
😉
11 Get in touch

Marc Dechèvre | @woluweb
+32 474 37 13 12 | +32 2 772 58 69
https://www.woluweb.be/contact
Other presentations