Custom Fields - how far can you go
by Marc Dechèvre: https://www.woluweb.be — all presentations: https://slides.woluweb.be

CMS Africa 2019.03.15 | #CMSAfrica19
Basic Joomla Tutorials 2019.11.13 | @basicjoomla YouTube
1 Joomla before version 3.7
Near perfection… | Musical analogy:
2 Then Joomla 3.7 came in April 2017
OMG ! 3.7 shipped with Custom Fields. Joomla rocks !!!
3 Giving that feeling

4 Custom Fields
How far can we go ?
A few examples to get inspiration
NB: Want to read the long version ? In the April 2018 issue of Joomla Community Magazine, I published an article about “how far can we go with Joomla and Custom Fields”:
https://magazine.joomla.org/item/3326-how-far-can-we-go-with-joomla-and-custom-fields
4.1 Custom Fields make Joomla so powerful
Custom Fields make Joomla so powerful and it is so easy.
And above all: it is part of core, meaning
- it is stable/robust/…
- it is free and you do not depend on third-party
- it can be used for basically everything:
- Articles, Contacts, Users
- Even third-party extensions if they have integrated the option
4.2 Many different types of Custom Fields
16 types natively, ie readily available in Joomla Core
Calendar Field ● Checkboxes Field ● Color Field ● Editor Field ● Usergroup Field ● List Field ● List of Images Field ● Textarea Field ● Text Field ● Media Field ● Integer Field ● Radio Field ● Sql Field ● Url Field ● User Field ● Repeatable Field (will be improved in J!4)

4.3 You want more ?
Many other Custom Fields have already been developed
Even more are coming
Examples: YouTube, Related Article, Map, …
A new Category in the Joomla Extension Directory dedicated to Custom Fields: https://extensions.joomla.org/category/authoring-a-content/custom-fields/
And even more are available
(see next edition of Joomla Community Magazine)
4.4 Need your own Custom Field ?
Custom Fields are simple “plugins” (in the Joomla sense).
So it is very (very) light to develop.
(like duplicate another one, edit a few lines of code and that’s it)
4.5 Many usecases
Can be used in various contexts:
4.5.1

5 Examples
6 practical examples of Joomla websites using Custom Fields
5.1 Directory of persons
For each person (member): - picture - phone number - position - name of company - logo - …
Same layout automatically for all persons.

5.1.1 Example of override - Article View
<div itemprop="articleBody">
<?php // <<< override WOLUWEB >>> at first there was only "echo $this->item->text;" in "articleBody" ?>
<div class="row">
<div class="col-md-3">
<div class="well">
<div class="members-picture"><?php echo $this->item->jcfields[1]->value; ?></div>
<div class="members-lang"><?php echo $this->item->jcfields[8]->value; ?></div>
<div class="members-membership"><?php echo $this->item->jcfields[6]->value; ?></div>
<div class="members-membership"><?php echo $this->item->jcfields[7]->value; ?></div>
</div>
<div class="well">
<div class="members-logo"><?php echo $this->item->jcfields[9]->value; ?></div>
<div class="members-cy"><h4><?php echo $this->item->jcfields[10]->value; ?></h4></div>
<ul class="fa-ul">
<?php if (!empty($this->item->jcfields[14]->value)): ?>
<li><div class="members-address"><em class="fa fa-li fa-map-marker"></em> <?php echo $this->item->jcfields[14]->value; ?></div></li>
<?php endif; ?>
<?php if (!empty($this->item->jcfields[11]->value)): ?>
<li><div class="members-tel"><em class="fa fa-li fa-phone"></em> <?php echo $this->item->jcfields[11]->value; ?></div></li>
<?php endif; ?>
<?php if (!empty($this->item->jcfields[12]->value)): ?>
<li><div class="members-email"><em class="fa fa-li fa-envelope"></em> <?php echo $this->item->jcfields[12]->value; ?></div></li>
<?php endif; ?>
<?php if (!empty($this->item->jcfields[13]->value)): ?>
<li><div class="members-web"><em class="fa fa-li fa-globe"></em> <?php echo $this->item->jcfields[13]->value; ?></div></li>
<?php endif; ?>
</ul>
</div>
</div>
<div class="col-md-9">
<?php echo $this->item->text; ?>
</div>
</div>
</div>Note: the template uses Bootstrap3 (cfr the “col-md-3” etc)

5.1.2 Example of third-party Extension
Articles Anywhere by RegularLabs for the “table view” of the members
<div class="table-responsive">
<table class="table middle table-striped table-condensed">
<thead>
<tr>
<th style="width: 10%;"></th>
<th style="width: 20%;"><i class="fa fa-user"></i> Nom</th>
<th style="width: 20%;"><i class="fa fa-building"></i> Entreprise</th>
<th style="width: 20%;"><i class="fa fa-flag"></i> Langues</th>
<th style="width: 10%;"></th>
</tr>
</thead>
<tbody>
{articles category="14" ordering="ordering ASC"}
<tr>
<td>[link][picture][/link]</td>
<td>[link][title][/link]</td>
<td>[link][company-name][/link]</td>
<td>[languages]</td>
<td>[link]<span class="btn btn-xs btn-primary">Lire la suite</span>[/link]</td>
</tr>
{/articles}
</tbody>
</table>5.2 Film Festivals
Details of a film:
- gallery
- video
- synopsis
- …
- sessions
- hour
- venue
- price
- …

5.3 Knowledge Base
https://clear-my-cache.com
On every page, tabs on the right with
- Gallery
- Video
- Text
- Image

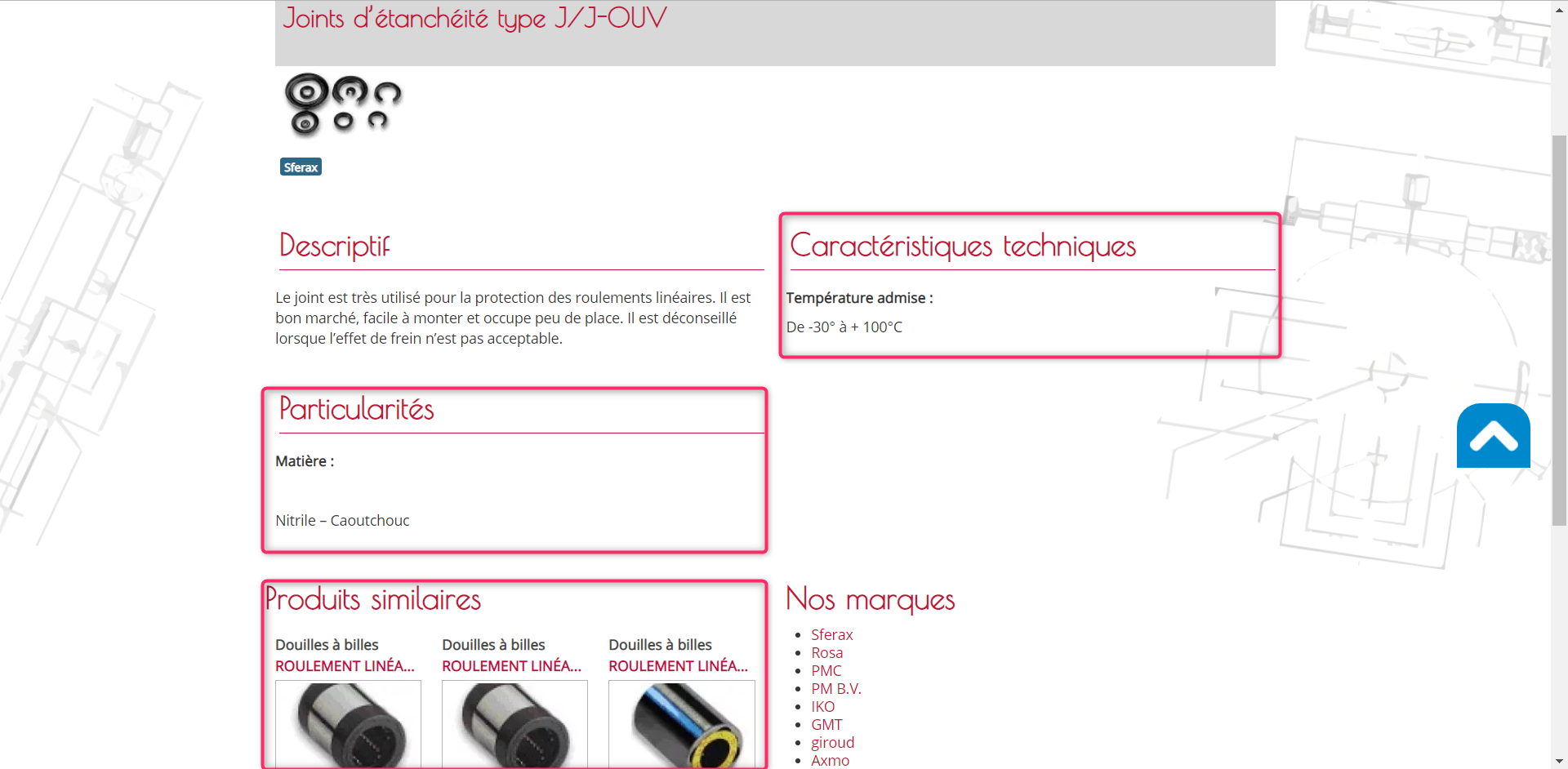
5.4 Products Catalog
Each product has many Custom Fields
- Images
- Text
- …

5.5 Play with colors!
https://www.greendog.fr/experimentations
Custom Fields are not only about content: here, a different Color for each article

5.6 Event Website
https://www.joomladay.fr/2019/programme
On each Session page
- all details (pitch, time, …)
- but also
- link to Speaker page
- link to Room page
Interesting thing: the slot is a Custom Field of type List, ie Slot1, Slot2 etc.
That value is not displayed as content… but is inserted as a Class on each Session.
Given the fact that the timetable is a table made with CSS Grid, the Session will position itself automatically in the right cell !


6 Behind the scene
Let’s see the backend
6.1 Flexible and easy to setup
Each Custom Field can be assigned
- either to all Articles
- either only to certain (Categories) of Articles
All Custom Fields can also be grouped so that they will appear on distinct Tabs when editing Articles, Contacts etc
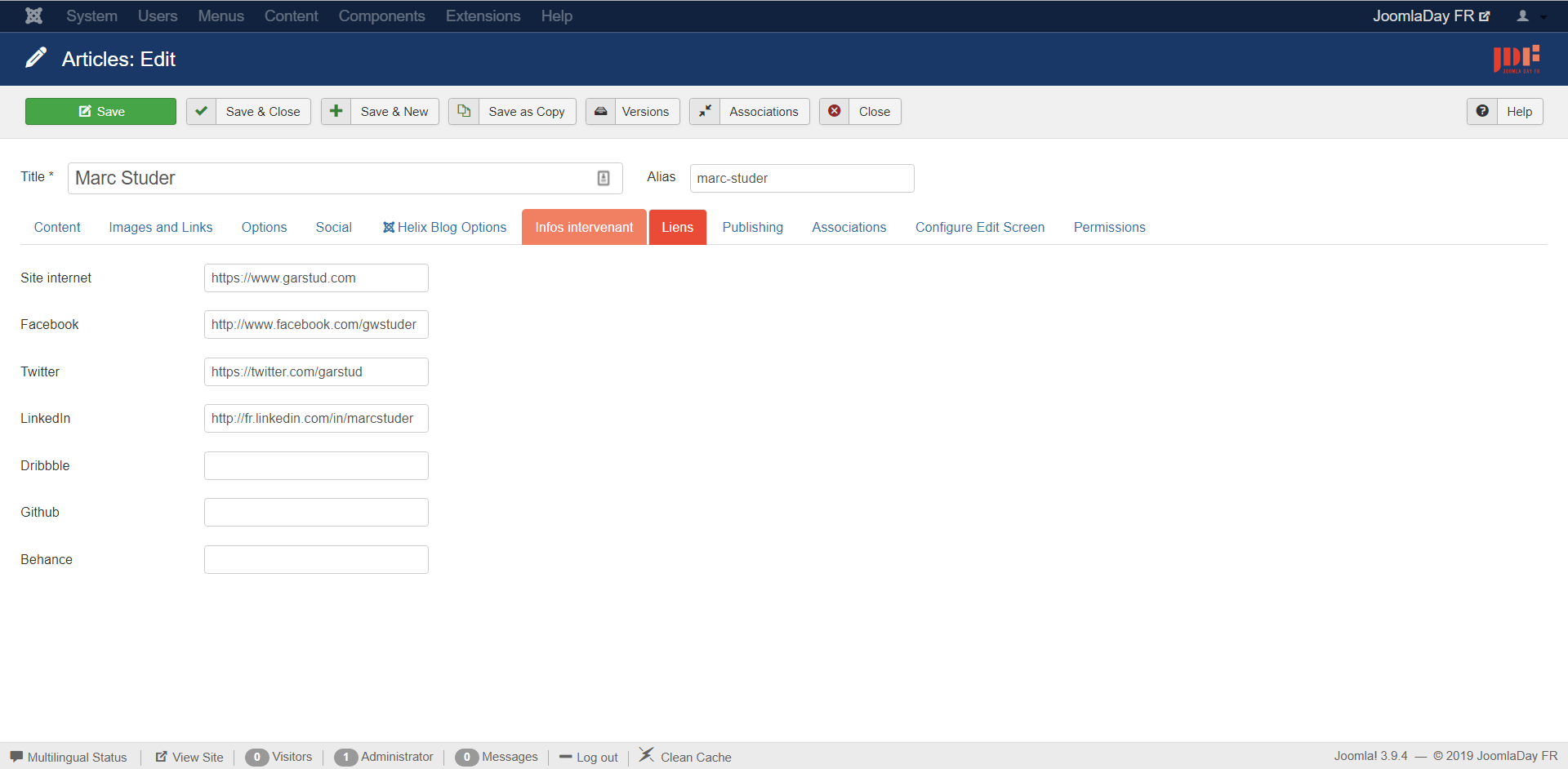
6.2 Example for joomladay.fr
Custom Fields for a Session (on 2 dedicated tabs)
- slot, link PDF, video, text, …
- link to Speaker / Room
Custom Fields for a Speaker (2 other dedicated tabs)
- pitch, …
- social links (Facebook, Twitter, Github, …)


7 Thank you, Allon!
Before ending, big round of applause for Allon Moritz (CH)

He is the author of Custom Fields (previously one of his extensions: DP Fields) and gave it for free to the Joomla Project. Tweet him now
Thank You @laoneo for #Joomla #CustomFields !8 Useful links
Already available in Joomla Community Magazine: - Custom Fields – Episode 1: How far can we go with Joomla! and Custom Fields? - Custom Fields - Episode 2: how to manage your Custom Fields - Custom Fields - Episode 3: all the parameters one can wish for
Coming soon in Joomla Community Magazine (waiting for relaunch):
- Custom Fields - special issue 1 - list of resources
- Custom Fields - special issue 2 - more plugins and extensions
9 This is (not) the end
With these 6 examples above we do not pretend to have covered all that can be achieved with Custom Fields.
Our objective here is simply to give a flavour of how powerful and easy Joomla can be when using Custom Fields.
The only limit now… is your imagination!
10 Get in touch

Marc Dechèvre | @woluweb
+32 474 37 13 12 | +32 2 772 58 69
https://www.woluweb.be/contact
Other presentations