Une solution open source pour les Cookies (RGPD) ● tarteaucitron


slides https://slides.woluweb.be
1 Présentation du vendredi 22.01.2021 à 11h
Cookies et autres traceurs - comment mettre mon site en conformité ?
« tarteaucitron » est un outil open source permettant mettre votre site en conformité quel que soit le CMS et quels que soient les cookies utilisés
4 Le contexte juridique - France et Belgique
Cette directive a été traduite (et/ou interprétée) dans chaque droit national et par chaque autorité :
- en France par la CNIL - Commission Nationale de l’Informatique et des Libertés - https://www.cnil.fr
- en Belgique par l’APD - Autorité de Protection des Données en Belgique - https://www.autoriteprotectiondonnees.be
- …
7 Actualité chaude en France - sanctions
Le 10/12/2020
la CNIL annonce sa première sanction en matière de cookies
“Le 7 décembre 2020, la formation restreinte de la CNIL a sanctionné les sociétés GOOGLE LLC et GOOGLE IRELAND LIMITED d’un montant total de 100 millions d’euros d’amende, notamment pour avoir déposé des cookies publicitaires sur les ordinateurs d’utilisateurs du moteur de recherche google.fr sans consentement préalable ni information satisfaisante.”
8 Actualité chaude en France - fin mars
“[Le saviez-vous ?] La @CNIL a modifié le RGPD pour limiter les abus relatifs au consentement : pour être conforme, les sites ont jusqu’à fin mars 2021 pour proposer trois boutons de même format (Tout accepter, Tout refuser, Configurer)”
Source: https://twitter.com/fredcavazza/status/1349670297625047047
9 Interprétation et sanctions en Belgique
Le 06.02.2020, nous nous sommes rendus à une conférence où l’Autorité de Protection des Données présentait elle-même le thème “Bien appliquer le RGPD en e-marketing - Les erreurs à ne pas commettre pour les cookies, les e-newsletters, l’e-marketing, le contenu de la charte vie privée,…”
Le slide suivant présenté lors d’un des ateliers résume parfaitement la position de l’APD en matière de Cookies :

C’était un véritable coup de tonnerre dans le monde du web car, de l’aveu même de l’APD, 99,9% des sites belges ne rencontraient pas ces critères au moment de la conférence (sic).
Bref, le “classique” OK | En savoir plus était désormais clairement et officiellement considéré comme non conforme.
Il est d’autant plus important de s’y conformer que le risque juridique, qui jusqu’ici semblait assez théorique, est devenu très concret.
En effet la première sanction est tombée fin 2019 : €15.000 pour non-respect. Ironie du sort, il s’agit d’un site… juridique. Plus d’infos à ce sujet p.ex. dans cet article de l’Echo.
10 Actualité chaude en Belgique - interprétation
Le 8/1/2021, la FeWeb (Fédération des Métiers du Web - Belgique) Communique
😱GDPR : la Belgique est désavantagée par rapport à ses voisins européens.
Chez nous, les propriétaires de site sont obligés de demander un consentement explicite à l’utilisateur pour les cookies analytiques et statistiques.
👎 Résultat : en moyenne, 70% de données en moins peuvent être récoltées sur les sites 🇧🇪 alors que l’impact de ce cookie sur la privacy des utilisateurs est faible.
Cela cause un dommage significatif aux entreprises belges face aux pays voisins (🇳🇱 🇫🇷) où ce type de consentement n’est pas requis.
En conséquence, la FeWeb demande la suppression ❎ de cet opt-in, en concertation avec le cabinet du ministre de l’Agenda du Numérique Mathieu MICHEL.
Communiqué officiel du 08.01.2021
Article dans l’Echo le 12.01.2021
A suivre donc…
12 Les avantages de tarteaucitron
La solution tarteaucitron présente de multiples avantages : - elle est compatible avec tous les sites, quel que soit votre CMS
(Content Management System, Système de Gestion de Contenu) - elle est facile à mettre en place - elle est directement configurable sur un même site dans plusieurs langues (cfr sites multilingues). Déjà 23 langues - elle permet de configurer directement plus de 100 services (Google Analytics, Facebook Pixel, …) - elle est open source et donc - transparente - gratuite - personnalisable - elle bénéficie du support de toute une communauté - une fois mise en place, vous ne devenez pas captif ou dépendant d’un site tiers, d’une carte de crédit qui expire, … - elle rencontre les interprétations les plus strictes de la réglementation cookies - possibilité d’obliger à faire un choix avant de pouvoir surfer sur le site - même facilité qu’il s’agisse de refuser, d’accepter ou de personnaliser les cookies - granularité fine : possibilité d’accepter/refuser individuellement chaque cookie dit « non essentiel » - elle est utilisée notamment par le site… de la CNIL elle-même - et, cerise sur le gâteau, c’est du made in France 🙂 Sans chauvinisme aucun puisque je suis belge 😇
Mais cela explique aussi sans doute pourquoi elle colle mieux à nos réalités juridiques qu’un outil anglo-saxon p.ex.
13 Version gratuite / payante / plugin
13.1 Une version gratuite complète
La version gratuite est complète :
- 117 services (en date du 14.04.2021, mais le nombre évolue constamment)
- Respect de la loi sur les cookies
On peut bien sûr aussi modifier les textes et le css, mais en éditant directement les fichiers concernés.
13.2 Une version payante
A noter qu’il existe aussi une version payante (actuellement €15 / mois pour un nombre illimité de sites et services).
Outre ce qui précède, ceci s’ajoute
- Toujours à jour
- Installation simple et rapide
- Modification des textes (via une interface)
- Modification des couleurs (via une interface)
- Statistiques
13.3 Plugin
Comme on va le voir ci-après, l’installation “à la main” est très facile.
Mais pour les amateurs d’intégration directe, sachez
- qu’un Plugin WordPress existe
- ainsi qu’un Plugin Joomla :fa-joomla: : https://www.joomla-conseil.com/actualites/cms-joomla/plugin-joomla-tarte-au-citron. Merci à Pascal Conreaux !
14 tarteaucitron en quelques captures d’écran
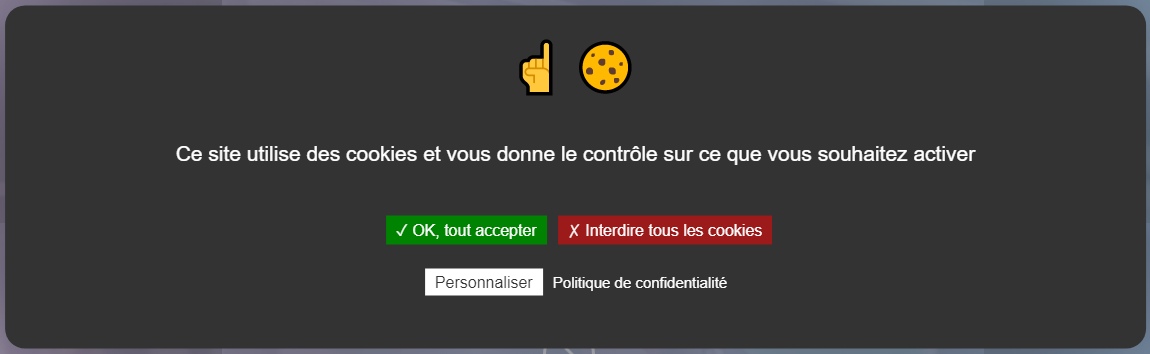
14.1 Popup lors de l’arrivée sur le site, position ‘middle’
Pratique lorsqu’on veut forcer le choix avant de permettre le surf

14.2 Popup lors de l’arrivée sur le site, position ‘bottom’
Pratique lorsqu’on veut permettre le surf sans forcer un choix préalable

14.3 Accessible à tout moment en position fixe - showAlertSmall
Possibilité d’afficher en permanence ceci, avec ou sans le nombre
(très transparent et inspire confiance)

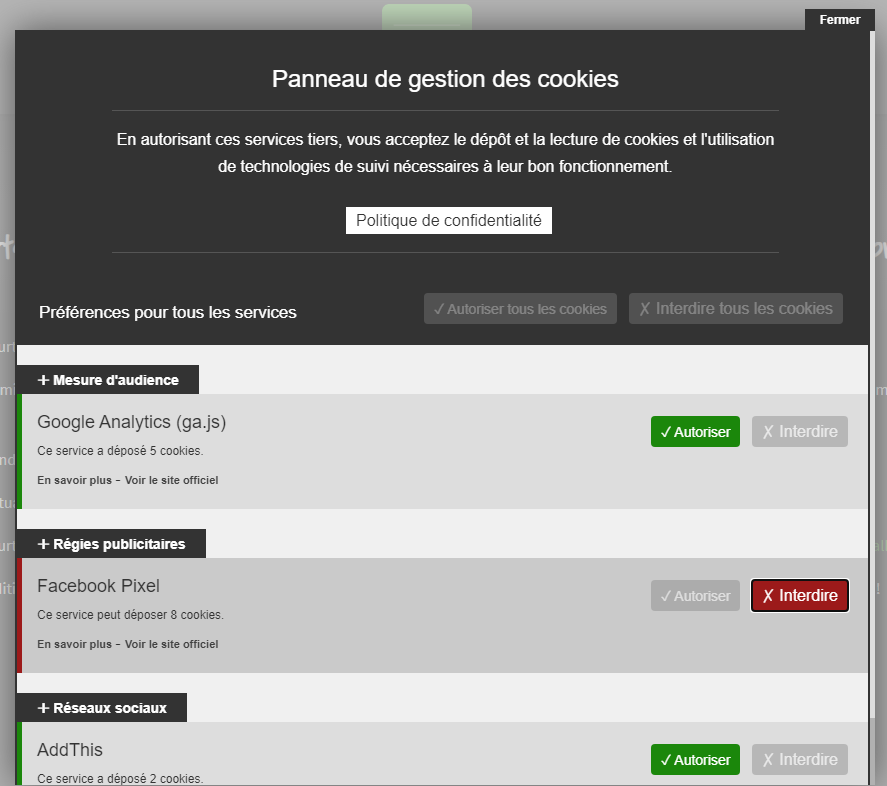
14.4 Clic sur le showAlertSmall permet de changer les choix

14.6 Nouvelle icône position fixe - showIcon
En plus ou à la place du showAlertSmall, possibilité d’ajouter une simple icône qui permet d’afficher le popup de configuration
(plus discret que le showAlertSmall)

15 Exemple concret de rendu
15.1 Le site du Jour le Plus Court
- https://www.lejourlepluscourt.be
- un festival de court métrage (un “mini-netflix”)
- avec différents cookies
- Google Analytics (statistiques)
- Facebook Pixel (régie publicitaire)
- AddThis (partage réseaux sociaux)
15.2 Options choisies
Concrètement :
- au choix, une barre ou un popup permettant de faire ses choix + lien politique de confidentialité
- aussi facile de tout accepter que de tout refuser ou de personnaliser
- une fois le choix effectué, on a accès à tout moment à sa configuration dans le coin inférieur de l’écran
15.3 showAlertSmall
- affichage du nombre de cookies en temps réel (totale transparence)
- en cliquant sur ce nombre, on peut visualiser le nom et le contenu de chacun d’entre eux… et même le supprimer (pratique aussi pour les tests)
- possibilité de réafficher la Gestion des Cookies
- dans le popup, pour chaque groupe de cookies, liens automatiques vers “en savoir plus” et “voir le site officiel”
16 Passons à la pratique
Le but de la présentation est de montrer très concrètement comment implémenter cette solution sur un site.
16.1 Installation
Voir https://tarteaucitron.io/fr
Télécharger p.ex. depuis Github : https://github.com/AmauriC/tarteaucitron.js/releases
Décompresser le fichier et le mettre à la racine du site, dans un dossier nommé p.ex. tarteaucitron (veiller simplement à être cohérent avec la 1e ligne du script suivant).
NB : pour les codes, repartez de préférences toujours du site officiel pour avoir la toute dernière version des codes. En effet, en préparant cette session par exemple, j’ai réalisé qu’une nouvelle version était sortie, avec de nouveaux paramètres dans le script 🙂
16.2 Configuration
16.2.1 Configuration - partie 1
Après la balise <head>, ajouter ce qui suit
(code correspondant à la version v1.8.3)
<script type="text/javascript" src="/tarteaucitron/tarteaucitron.js"></script>
<script type="text/javascript">
var tarteaucitronForceLanguage = 'fr';
tarteaucitron.init({
"privacyUrl": "https://www.DOMAIN.COM/fr/privacy", /* Privacy policy url */
"hashtag": "#mycookies", /* Open the panel with this hashtag */
"cookieName": "mycookies", /* Cookie name */
"orientation": "middle", /* Banner position (top - middle - bottom) */
"showAlertSmall": true, /* Show the small banner on bottom right */
"cookieslist": true, /* Show the cookie list */
"showIcon": true, /* Show cookie icon to manage cookies */
"iconPosition": "BottomLeft", /* BottomRight, BottomLeft, TopRight and TopLeft */
"adblocker": false, /* Show a Warning if an adblocker is detected */
"DenyAllCta" : true, /* Show the deny all button */
"AcceptAllCta" : true, /* Show the accept all button when highPrivacy on */
"highPrivacy": true, /* HIGHLY RECOMMANDED Disable auto consent */
"handleBrowserDNTRequest": false, /* If Do Not Track == 1, disallow all */
"removeCredit": true, /* Remove credit link */
"moreInfoLink": true, /* Show more info link */
"useExternalCss": false, /* If false, the tarteaucitron.css file will be loaded */
"useExternalJs": false, /* If false, the tarteaucitron.js file will be loaded */
//"cookieDomain": ".my-multisite-domaine.fr", /* Shared cookie for multisite */
"readmoreLink": "/fr/privacy", /* Change the default readmore link */
"mandatory": true, /* Show a message about mandatory cookies */
});
</script>16.2.2 Configuration - partie 2
Jusque là, rien ne se passe encore si on affiche le front-end du site. En effet, tarteaucitron ne va s’afficher que lorsqu’on aura ajouté au moins 1 service (parmi la bonne centaine déjà disponible).
On va alors chercher les services dont on a besoin pour obtenir le bout de code à ajouter :
https://tarteaucitron.io/fr/install
On les ajoute juste avant la balise </body>
Et bien sûr, si ces services étaient déjà intégrés précédemment au site (via le template/thème, via une extension/un plugin, …) il faut les désactiver !
Exemples ci-après.
Google Analytics
<script type="text/javascript">
tarteaucitron.user.gajsUa = 'UA-XXXXXXX-1';
tarteaucitron.user.gajsMore = function () { /* add here your optionnal _ga.push() */ };
(tarteaucitron.job = tarteaucitron.job || []).push('gajs');
</script>Google Tags Manager
<script type="text/javascript">
tarteaucitron.user.googletagmanagerId = 'GTM-XXXX';
(tarteaucitron.job = tarteaucitron.job || []).push('googletagmanager');
</script>Facebook Pixel
<script type="text/javascript">
tarteaucitron.user.facebookpixelId = 'YOUR-ID'; tarteaucitron.user.facebookpixelMore = function () { /* add here your optionnal facebook pixel function */ };
(tarteaucitron.job = tarteaucitron.job || []).push('facebookpixel');
</script>16.3 Astuces
16.3.1 Astuces - partie 1
Attention à la contante privacyUrl : il faut indiquer l’URL absolue. Cela permet en fait de ne pas afficher en popup la fenêtre d’acceptation des cookies… sur la page Privacy Policy
Concernant la constante cookieName, personnellement je change parfois la valeur par défaut (“tarteaucitron” par “mycookies” p.ex., ce qui est plus clair pour un visiteur curieux de vérifier les cookies)
La constante readmoreLink donne l’URL des liens “En savoir plus”, qui pourrait être différent de l’URL “Privacy Policy”. Ici l’URL relative suffit
Pour changer les chaînes de langues, éditer /lang/tarteaucitron.fr.js pour le français (23 langues disponibles !)
16.3.2 Astuces - partie 2
La ligne suivante, que j’ai ajoutée au code original, permet de forcer la langue.
Très pratique pour un site multilingue où l’interface de tarteaucitron sera toujours dans la langue du visiteur !
var tarteaucitronForceLanguage = 'fr';16.3.3 Astuces - partie 3
Pour faire apparaître l’interface à partir d’un lien n’importe où sur le site (un élément de menu par exemple) :
<a href="javascript:tarteaucitron.userInterface.openPanel();">Gestion des cookies</a>Encore plus simple : la constante hashtag permet justement d’avoir un simple lien sans javascript.
Autrement dit, si mon hashtag est défini comme suit
"hashtag": "#mycookies", /* Open the panel with this hashtag */Alors le lien suivant permet d’ouvrir directement l’interface
<a href="#mycookies">Gestion des cookies</a>16.3.4 Astuces - partie 4
Il est possible de modifier le CSS par défaut de tarteaucitron directement dans les fichiers originaux, mais pour ne pas perdre ses personnalisations lors des màj il peut être intéressant d’utiliser le fichier de CSS personnalisé de son template. Il faut du coup bien souvent ajouter !important pour que notre règle ait priorité. Exemple :
.exemple, #tarteaucitron #tarteaucitronServices .tarteaucitronMainLine, #tarteaucitron #tarteaucitronServices .tarteaucitronMainLine:hover {
background: rgb(0, 113, 188) !important;
}NB : fin 2020, un nouveau paramètre a été ajouté : useExternalCss
16.3.5 Astuces - partie 5 - YouTube
Beaucoup de services sont simples à ajouter car il suffit d’ajouter le script tarteaucitron au niveau du site. Mais pour des vidéos YouTube par exemple, c’est plus compliqué car c’est au niveau de chaque vidéo qu’il faut adapter le code “embed” :
https://tarteaucitron.io/fr/service/youtube/
Il y a différentes solutions à cela
16.3.5.1 YouTube - solution 1 - Joomla avec template framework Astroid
Si pour une raison ou pour une autre on souhaite conserver les cookies de YouTube et qu’on utilise le template Joomla Astroid avec “les articles de type vidéo YouTube”, voici une solution.
En fait, l’utilisateur introduit sur l’onglet “Article Type Options” uniquement l’ID de la vidéo, mais c’est dans le fichier suivant que cette ID est transformé en iframe : /libraries/astroid/framework/library/astroid/Helper/Video.php
Le problème est qu’il s’agit d’un fichier dans le dossier /libraries/ et qu’il ne peut donc pas être overridé.
Qu’à cela ne tienne, on peut utiliser ReReplace Pro avec l’option “Regular Expression” afin de pouvoir injecter le code YouTube pour tarteaucitron expliqué sur
https://tarteaucitron.io/fr/service/youtube/
Concrètement, il faut remplacer le code généré par Astroid, càd
<iframe width="560" height="315" src="https://www.youtube.com/embed/(.*?)?rel=0&showinfo=0" style="border:0" allow="autoplay; encrypted-media" allowfullscreen></iframe>par le code tarteaucitron
<div class="youtube_player" videoID="\1" width="560" height="315" rel="0" showinfo="0"></div>A noter : si les cookies YouTube n’ont pas encore été acceptés par le visiteur, au lieu de le lecteur vidéo le visiteur voit alors un bandeau l’invitant à accepter les cookies YouTube. Reste un souci avec le template Astroid : ce bandeau n’est pas visible à cause du css qui force la vidéo au format 16/9. Il suffit donc de désactiver le padding-top dans le css :
.embed-responsive-16by9::before {
/* padding-top: 56.25%; */
padding-top: initial;
}16.3.5.2 YouTube - solution 2 - plugin Joomla gratuit UP de Lomart
Si vos vidéos YouTube sont directement insérées dans vos articles (et pas via une fonctionnalité ad hoc du template), sur Joomla je vous invite à utiliser le plugin UP (Universal Plugin) de Loïc Martin aka Lomart, qui depuis la version 2.4 sortie en avril 2021 permet de gérer les cookies tarteaucitron notamment pour YouTube, Vimeo et Google Maps :
https://up.lomart.fr/docs/webmaster/tarteaucitron-prise-en-charge
16.3.5.3 YouTube - solution 3 - fausse solution
Plutôt que de devoir gérer les cookies, on fait simplement en sorte que YouTube ne dépose plus de cookies :)
Ca a l’air sympa, mais la loi “cookies” porte en fait sur les “cookies et autres traceurs”. Or, pour autant que je sache, avec la solution ci-après YouTube ne dépose plus de cookies mais dépose un traceur. Bref, pour autant que je sache, fausse solution…
Comme indiqué sur
il suffit de remplacer dans le code “embed” www.youtube.com par www.youtube-nocookie.com
Avant
<iframe width="1440" height="762" src="https://www.youtube.com/embed/7cjVj1ZyzyE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Après
<iframe width="1440" height="762" src="https://www.youtube-nocookie.com/embed/7cjVj1ZyzyE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Pour adapter tout un site, on pourrait bien sûr lancer une requête sur la base de données du site pour adapter tous les articles et modules. Mais cela peut poser deux problèmes: - d’une part un utilisateur risque encore d’injecter une nouvelle vidéo avec cookies - d’autre part avec certains templates (comme Astroid de JoomDev ou Helix de JoomShaper par exemple), l’utilisateur doit seulement mettre l’ID de la vidéo dans l’interface et c’est le template lui-même qui injecte le code embed.
Bref, à l’aide d’une extension telle que ReReplacer de Regular Labs, on peut remplacer à la volée
<iframe width="560" height="315" src="https://www.youtube.com/embed/par
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/Si on dispose de la version Pro de cette extension, on peut même généraliser le remplacement à l’aide d’une Expression Régulière (Regex), pour ne pas viser uniquement le largeur (width) et la hauteur (height) spécifiée. Autrement dit, on active l’option “Regular Expression” et on remplace
<iframe (.*?) src="https://www.youtube.com/embed/par
<iframe (.*?) src="https://www.youtube-nocookie.com/embed/16.3.6 Astuces - partie 5 - Vimeo
Plutôt que de devoir gérer les cookies Vimeo, il est maintenant possible d’ajouter un paramètre ?dnt=1
Autrement dit, on remplace
https://vimeo.com/315487551par
https://vimeo.com/315487551?dnt=1Plus d’informations sur https://developer.vimeo.com/api/oembed/videos où on peut notamment lire que
Whether to prevent the player from tracking session data, including cookies. Keep in mind that setting this argument to true also blocks video stats.
16.3.7 Astuces - partie 6
Comment définir la durée de validité des cookies (date d’expiration) ? Voir
https://github.com/AmauriC/tarteaucitron.js/issues/378#issuecomment-740058989
17 Quelques tutos
En principe on a tout couvert dans cette présentation, mais je tenais à mentionner les deux tutos qui m’ont mis sur la voie lorsque j’ai moi-même découvert tarteaucitron :
https://digital-analyst.fr/1479-implementer-tarteaucitron-js-avec-google-tag-manager/
(explique aussi plus Google Tags Manager et alternatives)
https://admaker.fr/blog/mode-dinstallation-pour-tarteaucitron/
18 Autres solutions sous Joomla
Indépendamment de tarteaucitron qui est compatible avec tous les sites/CMS, dans l’univers Joomla :fa-joomla: il existe bien sûr différentes extensions permettant de gérer les Cookies.
Citons les plus qualitatives (à vous de vérifier qu’elles respectent comme vous le souhaitez votre réglementation nationale…) :
- https://www.joomlack.fr/extensions-joomla/cookies-ck
- https://www.web357.com/product/cookies-policy-notification-bar-joomla-plugin
- https://storejextensions.org/extensions/gdpr.html
- https://extensions.joomla.org/extension/cookiehint/
- https://kicktemp.shop/en/components/17/kick-consent-manager
Par ailleurs, j’entends en préparant cette présentation qu’un joomleur francophone est en train de préparer une alternative à tarteaucitron
- avec une offre gratuite
- et qui sera intégrée dans Joomla3 et dans le tout proche Joomla4
Enfin, un autre joomleur francophone compte développer une extension Joomla permettant d’intégrer tarteaucitron de manière très facile, même pour un néophyte.
19 Questions en suspens
On avons déjà fait ici un solide tour de tarteaucitron
Mais il reste encore des questions intéressantes à traiter
(merci à Yann de les avoir posées 🙏🏻)
- auquels je n’ai pas forcément encore la réponse
- et qui valent aussi bien pour tarteaucitron que pour les autres solutions…
Vous avez des éléments de réponse ?
Prenez contact avec moi
et je me ferai un plaisir de compléter ces slides 🙂
- Plus d’un tiers des sites dans le monde utilise Cloudflare qui installe un cookie __cfduid, comment je peux gérer cela avec tarteaucitron ?
- Comment insérer un code pour un service non prévu par tarteaucitron ? (exemple : cognitoforms) Embryon de réponse: il faut le demander (ou écrire le code et le proposer) à TarteAuCitron. Beaucoup d’infos ici : https://github.com/AmauriC/tarteaucitron.js/issues
- Si on utilise des compteurs sur les boutons de partage, comment gérer cela ?
- La version pro de tarteaucitron enregistre la preuve du consentement. Voir aussi https://github.com/AmauriC/tarteaucitron.js/issues/491
- Comment gérer la bannière Cookies selon le pays de la personne qui visite le site ? Notre réglementation s’applique-t-elle en dehors de l’europe ? Sans autre considération ? Embryon de réponse : il faudrait le gérer avec la géolocalisation de l’IP pour fournir le code adapté
- tarteaucitron a-t-il un impact sur le référencement et la performance, notamment les core web vital ?
20 Liens utiles
Outre les liens mentionnés au fil de cette présentation, je vous invite à lire ce dossier très bien ficelé par Jean-François Questiaux (bien connu sous le pseudo @jfque sur https://forum.joomla.fr) :
https://www.betterweb.fr/dossiers/cookies-comment-mettre-mon-site-en-conformite
Pour Joomla, le plugin gratuit “UP” (“Universal Plugin”, développé par Loïc Martin aka Lomart, qui propose plus de 100 actions) est depuis la version 2.4 d’avril 2021 prend en charge TarteAuCitron pour une série d’actions. Plus d’informations sur
https://up.lomart.fr/docs/webmaster/tarteaucitron-prise-en-charge
NOUVEAU depuis février 2024 : pour Joomla, le plugin gratuit de Pascal Conreaux : https://www.joomla-conseil.com/actualites/cms-joomla/plugin-joomla-tarte-au-citron
Enfin, pour vérifier qu’une page donnée d’un site ne dépose pas de cookies sans consentement, tarteaucitron propose aussi un outil de test (c’est grâce à lui que j’ai p.ex. réalisé que j’avais oublié de gérer les cookies YouTube sur un site) :
21 Restons en contact

Des suggestions concernant cette presentation ?
N’hésitez pas à me contacter, je serai ravi de continuer à l’améliorer 🙂
Marc Dechèvre | woluweb
+32 474 37 13 12 | +32 2 772 58 69

