---
title: "Custom Fields ● OpenStreetMap"
format: html
theme: darkly
number-sections: true
include-in-header:
- text: |
- text:
---
by [Marc Dechèvre](https://www.woluweb.be/)
**with plenty of features**
present slides https://slides.woluweb.be
## Goal of this presentation
The goal is to create and assign an OpenStreetMap Custom Field to one or several categories.
So each article (being Members, Events, whatever) will be geolocalized.
And based on this we will create a global OpenStreetMap module showing all the locations.
---
A side-goal of this presentation is also to introduce to **overrides** (or actually, **alternate layouts** meaning that I am not overriding the view in all cases but only where I want it).
Even if you are not a coder or a developer, you will see that Joomla makes it very easy to customize any **view**
(for example article view, blog view and -in this case- module view)
---
We will start with a simple multiple markers map.
And then we will even end up with:
- Multiple markers
- Different markers for each category
- Tooltip showing 1. Title with Link 2. Intro Image 3. Intro Text
- Clustering
- And even Layers with Filters
## NEW FOR JOOMLA 4
Someone contacted me in June 2023 to let me know that the override would not work any more (at least in her case) in Joomla 4 while it was working on her Joomla 3 website.
That error was mentioning "FieldsHelper".
So I just told her to add the following at the beginning of the file and this solved the issue:
`use Joomla\Component\Fields\Administrator\Helper\FieldsHelper`
## What we will achieve

## The online demo
https://joomlacustomfields.org/en/
## OpenStreetMap - Leaflet
In order to create our OpenStreetMap, we will use the following open-source Javascript library:
https://leafletjs.com/
See the following examples:
https://leafletjs.com/examples.html
Note : don't forget of course to add the link to the .js file and to the .css file
## OSM Custom Fields
I have found 3 OpenStreetMap Custom Fields out there.
Each has its strengths :)
### Advanced Custom Fields by Tassos Marinos
Free and Paid (€ 19)
Includes 25+ Custom Fields, among which OSM, Google Maps & Bing Maps
https://www.tassos.gr/joomla-extensions/advanced-custom-fields
https://www.tassos.gr/joomla-extensions/advanced-custom-fields/docs/the-openstreetmap-field
### OpenStreetMap Custom Field by Nordmograph
Paid (€ 10)
There is also a Google Maps field.
There are also extensions allowing to build maps linked to different sources (Articles but also third-party extensions.
You can really build crazy things
https://extensions.joomla.org/extensions/extension/authoring-a-content/custom-fields/openstreetmap-custom-field/
### OpenStreetMap by GMapFP
Free
There are also plenty of maps-related extensions by GMapFP.
https://creation-web.pro/extensions-joomla-francaises/46-field-osm
## The chosen OSM Custom Field
For the sake of this presentation we will use the OSM Custom Field, being part of Advanced Custom Fields by Tassos Marinos.
The reason being that it will only write the Latitude/Longitude in the database (without extra informations like a personalized marker, a text, a zoom level or whatever).
So it will be easier for us to manipulate this Custom Field to create our multiple markers map.
## Little change since version 1.1.0 of that OSM Custom Field
Since version 1.1.0 released in June 2020, this OSM Custom field by Tassos Marinos has new features and includes a.o. a Text field in order to display a Tooltip.
In practice this means that the value of the OSM field is now stored in the database as JSON, in both Free and Pro versions and regardless of whether you've any of the new options enabled.
In practise this means that I have adapted slightly the code in the overrides shown in the next Chapter.
---
**Before**
```php
$latlon = $fields_by_name['open-street-map']->rawvalue;
```
and you would echo $latlon
**Now**
```php
$value = json_decode($fields_by_name['open-street-map']->rawvalue);
$tooltip = $value->tooltip;
$latlon = $value->coordinates;
```
and you would echo $latlon
Note : the tooltip is a Pro feature. We don't need it in our examples even if I mention it here for completeness
---
There are 3 scenarios (no matter whether you are using Free or Pro, activating the Tooltip or not) :
1. if you have upgraded from a previous version and already had articles having an OSM custom field and are ready to edit&save each concerned article then you should simply use the **code "after"**
2. if you have upgraded from a previous version and already had articles having an OSM custom field but are NOT ready to edit&save each concerned article (for example bc you have too many) then you have to add the **fixValue()** Method. See code on the next slide
3. if you are still on some previous version and don't want to update then you should use the **code "now"** or [better option] use the **fixValue()** Method to be future-proof
---
Note : actually if you have a mix of articles in the new and in the old format, the latter will simply not show on the map
- unless you edit&save them (scenario 1)
- or unless you add the fixValue() Method (scenario 2)
---
Code to be used if you keep articles having the old format:
```php
// this should be put outside the loop
// the OSM CF rawvalue will be transformed in the new format for articles having the old format
function fixValue(&$value) {
// New format already
if (is_object(json_decode($value)))
{
return;
}
// Convert old format
$value = json_encode(['coordinates' => $value]);
}
// this will be put inside the loop (like in the classical example)
$value = $fields_by_name['open-street-map']->rawvalue;
fixValue($value);
$value = json_decode($value);
$latlon = $value->coordinates;
$tooltip = $value->tooltip;
```
## New since version 2.6.0 of Advanced Custom Fields
See the changelog of Advanced Custom Fields: https://www.tassos.gr/joomla-extensions/advanced-custom-fields/changelog :
- Jun 06, 2023 - version 2.6.0 : Implements the Map Field allowing you to create OpenStreetMap, Google Maps and Bing Maps with unlimited markers
- ...
- Nov 06, 2023 - version 2.7.2 : Removes deprecated fields Google Maps, OpenStreetMap and Bing Maps in favor of ACF Map
So the code for the "good old *Open Street Map* Custom Field" is still
```php
$value = json_decode($fields_by_name['open-street-map']->rawvalue);
$latlon = $value->coordinates;
```
but the code for the "new *Map* Custom Field" becomes
```php
$value = json_decode($fields_by_name['open-street-map']->rawvalue,true);
$lat = $value[0]['latitude'];
$lon = $value[0]['longitude'];
$latlon = $lat.",".$lon;
```
## Your own map-marker
Instead of PNG image, I chose SVG image for two reasons :
1. vector => image is always perfect whatever its size
2. easy to edit to change colors : you don't need Photoshop... just edit it with your basic Text Editor
The present SVG was found on https://www.iconfinder.com/search/?q=map+marker&from=navbar
## Preparing the Articles
In the present demo, we will create two Categories
- JoomlaDays
- Joomla User Groups
Then we install the OSM Custom Field.
Finally, we create a OSM Custom Field and assign it to the 2 above categories.
## OSM with override
### Modules: Articles - Newsflash
As you remember from the previous presentations (or from the Joomla Community Magazine https://magazine.joomla.org/all-issues/april-2020/custom-fields-episode-4-a-step-by-step-tutorial), in an override / alternate layout we can display the Custom Field having ID "X" with the following line of code :
```php
item->jcfields[X]->value; ?>
```
This works automatically for many Views, but not for all of them.
---
For example, in **Modules: Articles - Newsflash**, if you set "Trigger Plugin Events" to YES, then the variable jcfields will be available.
But if you set it to NO, the Custom Fields won't be readily available.
And for this presentation I don't want to use **Modules: Articles - Newsflash** because it has too many options (so one might get confused by the length of the override).
### Modules: Articles - Latest News
Therefore, I prefer to use **Modules: Articles - Latest** because it has just the Options we need :
- Category: selection of one or multiple Category
- Count: set it to 0 to have no limit
The only drawback is that jcfields is not readily available.
Nevermind, Alexandre ELISÉ shared a few line of codes allowing to use Custom Fields by ID and even by Name in such a case:
https://gist.github.com/alexandreelise/e04d417c9f911ce2ab2a3e931142e89b
### Override print_r
if you want to see what is available for each Article
```php
' . print_r($item, true) . '';
}
?>
```
### adding CSS and JS in our override
Instead of adding the **Leaflet** CSS and JS directly like this
```php
```
we should use Joomla's API for stylesheets/scripts and have this
```php
addStyleSheet("https://unpkg.com/leaflet@1.6.0/dist/leaflet.css", [], ['integrity' => 'sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==','crossorigin' => '']);
$document->addScript("https://unpkg.com/leaflet@1.6.0/dist/leaflet.js", [], ['integrity' => 'sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==','crossorigin' => '']);
?>
```
Txs to Dimitris Grammatikogiannis for [drawing our attention to this](https://twitter.com/woluweb/status/1268164681883176962)
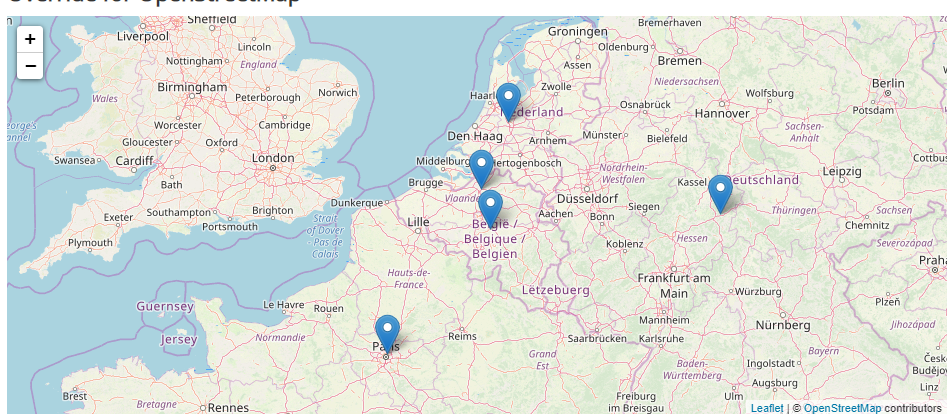
### OSM with override - basic - screenshot
multiple Categories | tooltip with link to Article | standard Marker

### OSM with override - basic - code
```php
addStyleSheet("https://unpkg.com/leaflet@1.6.0/dist/leaflet.css", [], ['integrity' => 'sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==','crossorigin' => '']);
$document->addScript("https://unpkg.com/leaflet@1.6.0/dist/leaflet.js", [], ['integrity' => 'sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==','crossorigin' => '']);
?>
Override for OpenStreetMap
```
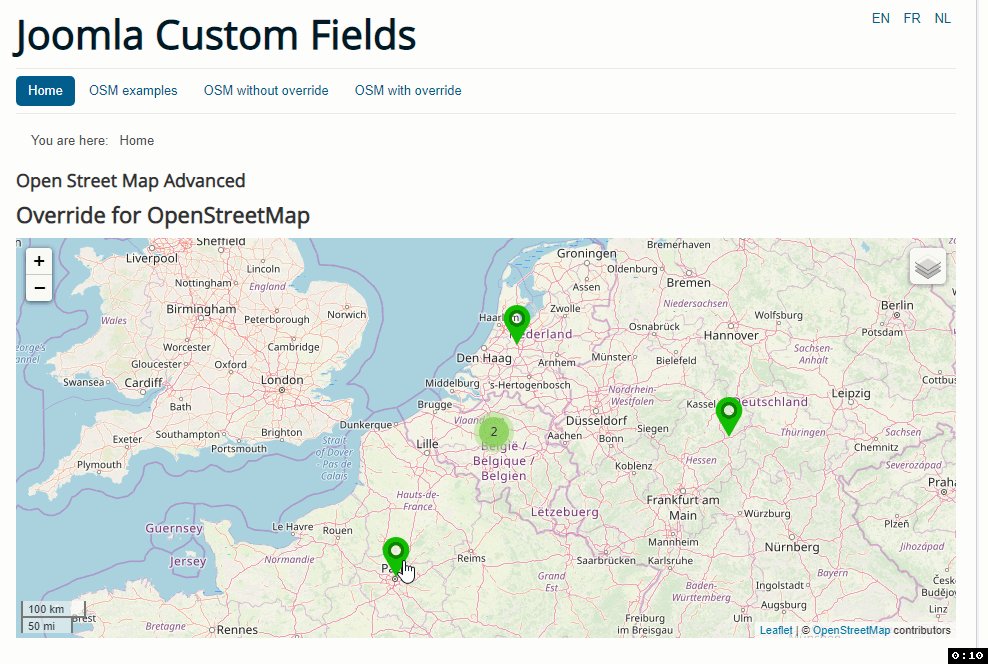
### OSM with override - basic with clustering
When you have numerous locations then you will probably want to have clustering on your map so that map-markers "merge" when unzooming.
In order to do that, we need to integrate another javascript in our code.
Instead of adding the different points directly to the Map, we add them to a Layer. And once the Layer is complete we add it to the map. And all points on that Layer will *cluster* automatically when needed :)
### OSM with override - basic with clustering - code
```php
addStyleSheet("https://unpkg.com/leaflet@1.6.0/dist/leaflet.css", [], ['integrity' => 'sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==','crossorigin' => '']);
$document->addScript("https://unpkg.com/leaflet@1.6.0/dist/leaflet.js", [], ['integrity' => 'sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==','crossorigin' => '']);
// Cluster plugin - SEE : https://github.com/Leaflet/Leaflet.markercluster
$document->addStyleSheet("https://leaflet.github.io/Leaflet.markercluster/dist/MarkerCluster.css", [], ['crossorigin' => '']);
$document->addStyleSheet("https://leaflet.github.io/Leaflet.markercluster/dist/MarkerCluster.Default.css", [], ['crossorigin' => '']);
$document->addScript("https://leaflet.github.io/Leaflet.markercluster/dist/leaflet.markercluster-src.js", [], ['crossorigin' => '']);
?>
Override for OpenStreetMap
```
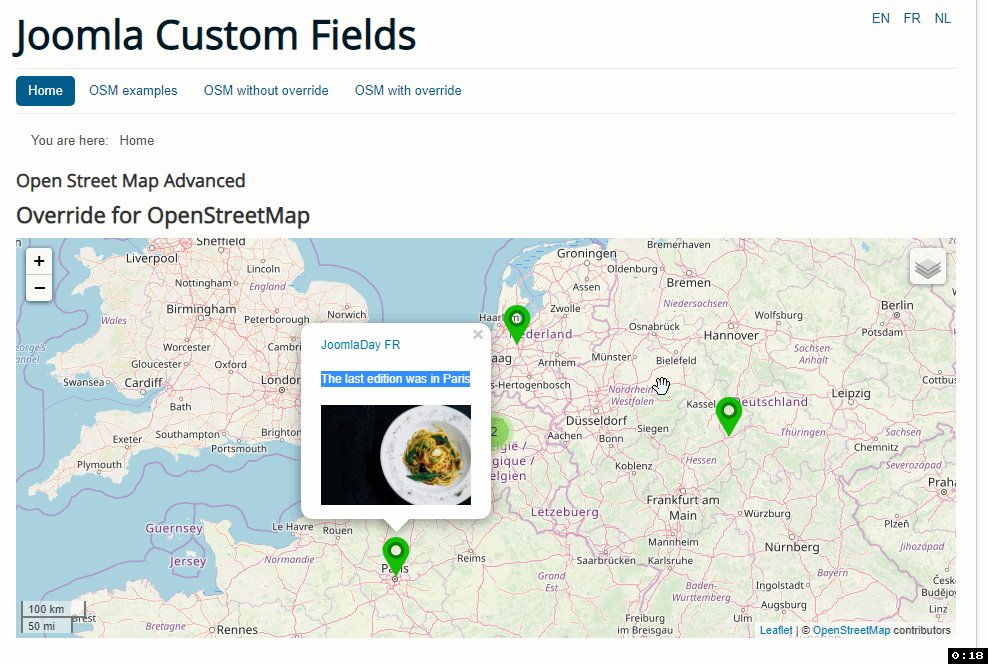
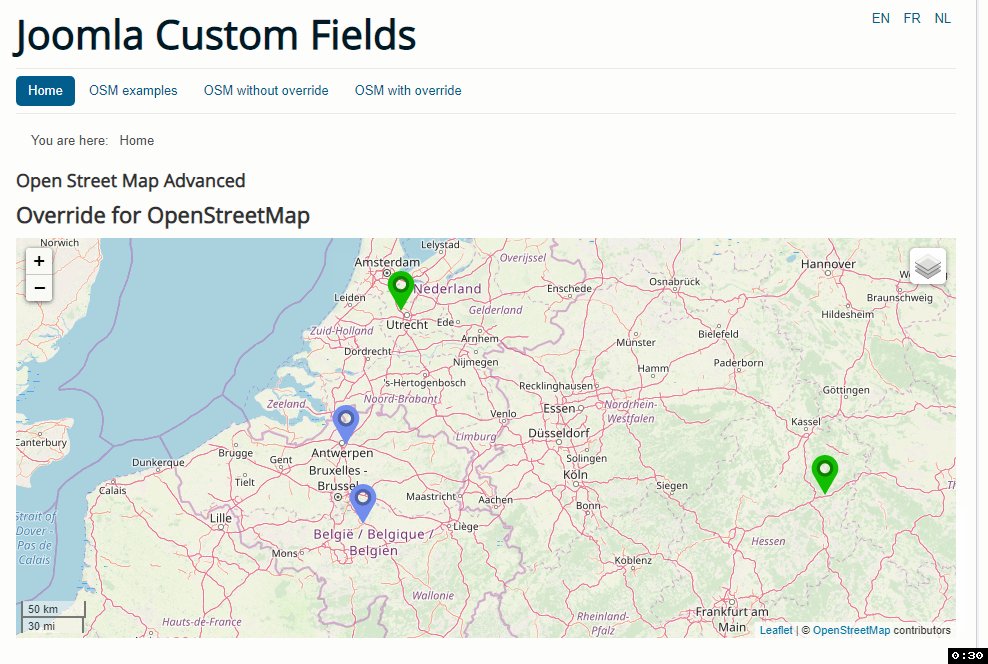
### OSM with override - intermediate - screenshot
diff. Marker for each Category | tooltip with extra Custom Fields

### OSM with override - intermediate - code
```php
addStyleSheet("https://unpkg.com/leaflet@1.6.0/dist/leaflet.css", [], ['integrity' => 'sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==','crossorigin' => '']);
$document->addScript("https://unpkg.com/leaflet@1.6.0/dist/leaflet.js", [], ['integrity' => 'sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==','crossorigin' => '']);
?>
```
### OSM with different tiles
As you can see from the examples above, to have the "classic" **tiles** we just use the following
``` html
https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
```
But we could use other sources of course.
For example if you want "black & white" **tiles**, just replace the above link by the following
``` html
https://tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
```
You can find other source for example on https://wiki.openstreetmap.org/wiki/Tile_servers
## Thank you
For giving me the idea of this presentation and his example
*Philippe COMBET http://www.adosis.com*
For the trick to easily integrate Custom Fields in Overrides where it is not foreseen
*Alexandre ELISÉ https://alexandre-elise.fr*
For the Clustering and the Layers
*Philippe LAMBOTTE https://www.m4ucode.be*
---
For their Custom Fields and the new versions following our exchanges
*Tassos MARINOS https://www.tassos.gr*
*Adrien ROUSSEL https://www.nordmograph.com*
*Fabrice PELLETIER https://www.gmapfp.org*
---
For being #jPositive
*So many members of the Joomla Community ;)*
## Get in touch
https://slides.woluweb.be
Any suggestion about this presentation ?
Please feel free to contact me. I'll be happy to keep improving it:)
[Marc Dechèvre](https://www.facebook.com/marc.dechevre) | [woluweb](https://twitter.com/woluweb)
+32 474 37 13 12 | +32 2 772 58 69
https://www.woluweb.be/contact
https://www.slideshare.net/woluweb