Lightning Talks
1 Téléchargement
Cette présentation sera téléchargeable sur le site https://www.joomladay.fr/ dès la fin du #jd17fr.
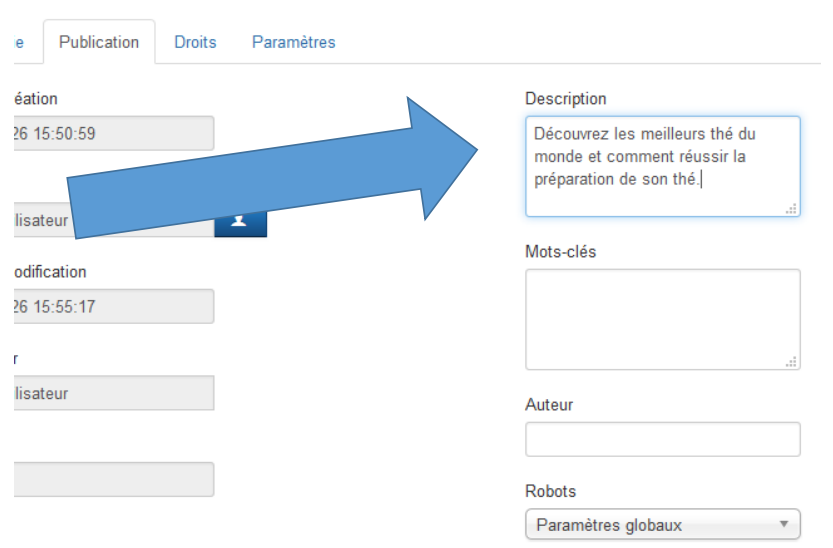
2 Personnalisation de son administration
Loïc Martin (lomart)
2.2 Différencier un site en local du site en ligne
Si comme moi, il vous arrive souvent d’ouvrir les 2 versions de votre site pour appliquer sur le site en ligne une fonctionnalité testée en local, cette astuce peut vous aider à les différencier.
Un petit bout de code PHP pour changer automatiquement le look du backend. Ce code peut être inséré avec mon module LM-CUSTOM-ADMIN.

Plus d’infos sur lomart.fr
3 Adapter les couleurs de l’administration
Céline Robert (c-line)
3.1 Changer votre page de connexion admin

Extensions > Gestion des templates > isis – Default Onglet “Paramètres avancés”

4 Les positions de modules
Cédric Keiflin (ced1870 )
4.1 Bien choisir ses positions - Partie 1
Une des premières questions qu’on se pose lorsqu’on veut administrer un site web, c’est où sont les positions de modules ?

Joomla! embarque une fonctionnalité très utile qui permet la prévisualisation des positions d’un template. Cette fonctionnalité étant désactivée par défaut, il faut l’activer dans l’administration.


Une fois l’option activé, il suffit d’ajouter la variable tp=1 à l’url de la page (http://monsite.fr?tp=1)

4.2 Bien choisir ses positions - Partie 2
Une description explicite est toujours plus compréhensible qu’un nom de position du genre “position-3”. Joomla! permet de personnaliser (pour chaque langue installée) la description des positions de module.
Il faut éditer le fichier :
SITE/language/xx-XX/xx-XX.tpl_TEMPLATE.sys.iniExemple avec le template Protostar et la langue française fr-FR :
SITE/language/fr-FR/fr-FR.tpl_protostar.sys.iniPour personnaliser la description on utilise une chaine de caractères composée de la manière suivante :
TPL_[TEMPLATE]_POSITION_[POSITION]Exemple avec le template Protostar et la position-3 :
TPL_PROTOSTAR_POSITION_POSITION-3="Bannière de OUF !"
4.3 Montre moi un autre template
Besoin de tester un autre template sans casser tout le site car vous avez des millions de visiteurs par minute ? Pas de panique ! Joomla! sait le faire :)
Il suffit d’ajouter la variable template dans l’url, suivie du nom du template à afficher. Exemple : http://monsite.fr?template=beez3

Vous pouvez aussi cumuler avec la prévisualisation tp=1 : http://monsite.fr?template=beez3&tp=1
5 Optimisation de vos images
Gwenaël Perquis
5.1 Contrainte du retina (écran apple)
Comment éviter d’avoir ses images pixélisées sur de tel écran,
Si image afficher en 600 x 450 -> pour avoir un affichage optimal >>> la générer en 1200 x 900 px

5.2 Générer une image légère pour un affichage optimale
Sur un écran retina (notamment sur un background)

5.3 Les icônes de votre site
Avantages des fonts d’icons en SVG (aucune déperdition de qualité) à la place des sprites

5.4 Alternative : l’icône en PNG optimisé
Pour le retina (génération d’un icon en x2 de sa taille initiale avec optimisation sur tiny PNG https://tinyjpg.com/).

6 JCE - Créer des répertoires personnalisés & protégés
Mihàly Marti (sarki)
6.1 Pourquoi créer des répertoires personnalisés ?
Tant que vous êtes seul à gérer votre site, cette question ne vous concerne pas, mais le jour où vous serez ne serait-ce que deux à le faire, cette question pourra s’avérer pertinente.
Imaginez Joomla avec son verouillage des contenus en édition permet d’éviter que deux personnes modifient le même contenu en même temps, mais ce n’est pas le cas des médias, deux personnes pourraient décider de remplacer une image sans s’aperçevoir qu’ils sont les deux en train de le faire en même temps ; bien entendu, c’est l’image envoyée en dernier qui sera utilisée.
Mais pire, imaginons qu’un des deux rédacteurs pense que certains médias ne sont plus nécessaires et les supprime sans savoir qu’ils ont été utilisés par l’autre rédacteur dans des contenus… C’est dans ces cas que l’attribution d’un répertoire propre aux différents rédacteurs, inaccessible aux uns et aux autres s’avère pertinente.

6.3 Variables à disposition pour le chemin
- $id - sera remplacé par l’ID de l’utilisateur
- $username - sera remplacé par l’identifiant
- $usertype - sera remplacé par le type d’utilisateur Joomla!
- $profile - sera remplacé par le nom du profil JCE
- $group - sera remplacé par le nom du groupe Joomla!
- $year - sera remplacé par la date de l’année courante, exemple : 2017
- $month - sera remplacé par la valeur numérique du mois courant, exemple: 05
- $day - sera remplacé par la valeur numérique du jour courant, exemple: 12
6.4 Attribuer un profil JCE à un utilisateur donné
Pour pouvoir attribuer le profil JCE dont vous venez d’adapter le chemin des médias, revenez sur le premier onglet ‘Généralités’. Décochez tous les groupes Joomla qui sont cochés et, en dessous, cliquez sur le bouton ‘Ajouter’ afin de sélectionner l’utilisateur souhaité. Finaliser le tout en cliquant sur le bouton ‘Enregistrer & Fermer’.

6.5 JCE - Quelques liens utiles :
- Site officiel de JCE : https://www.joomlacontenteditor.net
- Site de support francophone : https://www.sarki.ch/jce/
7 Open Graph
David Arnaud-Jouffrey (David ARNAUD)
7.1 Affichez votre page Facebook sur les partages d’URL de votre site sur Facebook.
Cette astuce vous permet d’avoir un aperçu de votre page Facebook et offre la possibilité de la “liker” directement à partir de la publication d’une URL de votre site.
Pour ce faire, vous devez modifier le fichier index.php qui se trouve dans le dossier de votre template.
Par exemple : www/templates/mon_template/index.php.
Puis vous devez insérer la ligne ci-après à l’intérieur de la balise
<head>
<meta property="article:author" content="https://www.facebook.com/MaPageFacebook/">
</head>Aller plus loin : https://www.joomladay.fr/2016/programme/accroitre-sa-visibilite-avec-le-protocle-open-graph

8 Quelques utilitaires hors Joomla!
Christophe Avonture (cavo789)
8.1 Installer Joomla en 30 secondes
Créez un nouveau dossier sur votre système (localhost ou distant), téléchargez le fichier getjoomlafr.zip, récupérez le fichier index.php qu’il suffit de placer à la racine de votre site et lancer le script.
Après quelques écrans de configuration, Joomla!® sera téléchargé, décompressé et l’écran d’installation sera affiché.
https://www.joomla.fr/actualites/news-des-adherents/item/1629-installer-joomla-en-30-secondes
8.2 chmod
Petit script .php à placer à la racine de son site Joomla! et qui va réinitialiser les permissions des dossiers à 755 et des fichiers à 644.
https://github.com/cavo789/joomla_free/tree/master/src/chmod
8.3 folder_size
Fichier .php à placer dans le dossier de son choix et qui affichera la taille des dossiers du sites ainsi que la taille par type de fichiers (càd par extension)
https://github.com/cavo789/joomla_free/tree/master/src/folder_size

8.4 kill_db_tables
Ce script vous permettra de nettoyer votre base de données en supprimant, depuis une interface, les tables dont le nom commence par un préfixe (p.ex. old_, com_unusedextension, …)
https://github.com/cavo789/joomla_free/tree/master/src/kill_db_tables

8.5 kill_folder
Supprimer un site depuis son client FTP prends des dizaines de minutes, le supprimer depuis un script juste quelques secondes. Placer le fichier kill_folder.php dans le dossier de votre site, par FTP, et exécutez-le, la suppression sera rapidement réalisée.
https://github.com/cavo789/joomla_free/tree/master/src/kill_folder

8.6 log_admin
- Vous avez perdu votre accès admin ?
- Vous devez intervenir sur le site d’un client qui ne s’en souvient pas ?
Dès lors que vous avez accès au FTP, copiez le fichier log_admin.php dans le dossier /administrator et exécutez-le. Le script va ouvrir une session d’administration; comme si vous aviez complété le formulaire de connexion
https://github.com/cavo789/joomla_free/tree/master/src/log_admin

8.7 show_table
Script php qui permet d’afficher des informations de votre base de données (p.ex. une liste d’articles ou d’évènements, la liste des utilisateurs, …) et qui permet, surtout, de rendre cette liste disponible sous la forme d’une feuille de calcul dans MS Excel.
https://github.com/cavo789/joomla_free/tree/master/src/show_table

8.8 zip
Placé dans un dossier de votre site, zip.php va générer une archive au format ZIP du dossier et de ses sous-dossiers. Il devient aisé de télécharger un site où p.ex. vous n’avez pas (encore) d’outil de sauvegarde.
https://github.com/cavo789/joomla_free/tree/master/src/zip

8.9 Deux sites pour maîtriser les expressions régulières
- https://regex101.com/ pour apprendre à construire et tester des regex
- https://jex.im/regulex/ pour avoir un aperçu visuel des regex
8.10 Applications mobiles pour le forum Joomla!FR
Il existe deux applications pour mobile (Android & IOS) pour travailler sur le forum de Joomla France; applications développées par Yann Gomeiro (aka Daneel)
- https://play.google.com/store/apps/details?id=com.tapatalk.forumjoomlafr&hl=fr
- https://itunes.apple.com/cn/app/forum-joomla!fr/id591601866?l=en&mt=8
9 SEO - Notions de silos & cocon
Thierry Broussegoutte (apweb)
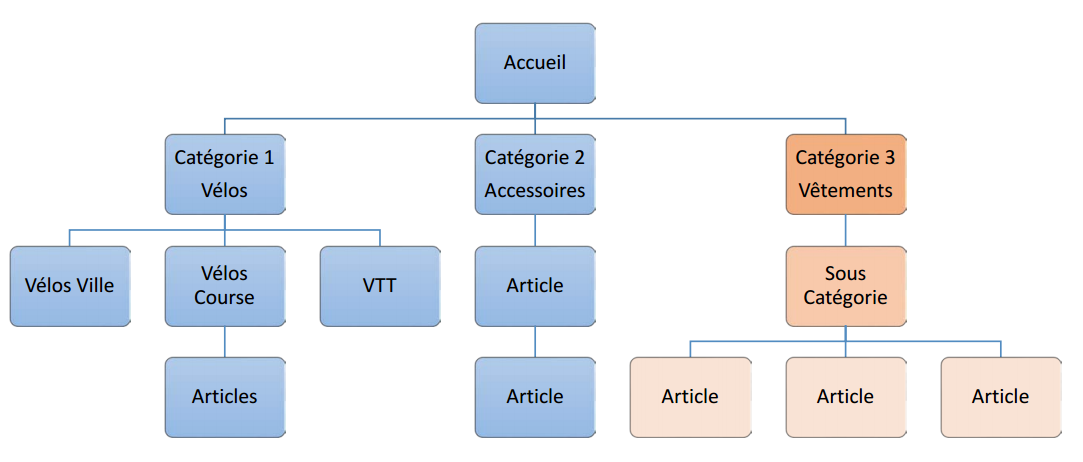
9.1 Créez vos silos avec les catégories

9.2 Créez vos silos avec les catégories 2

9.3 Créez des pages cibles

9.4 Optimisez la catégorie

9.5 Ajoutez les liens


9.6 Créez des liens contextualisés

9.7 Entretenez votre maillage interne

9.8 Utilisez les modules
- Menu
- Fil de navigation
- Articles d’une catégorie
- Articles d’une catégorie parente
- Articles en relation
- Articles les plus consultés
- Derniers articles
10 Les nouveautés de J!3.7
Marc Dechèvre (woluweb)
10.1 Survol des nouveautés
Pour un survol des nouveautés * de Joomla!3.7 * mais aussi de chaque sous-versions depuis J!3.0
voyez p.ex. la présentation suivante
https://www.slideshare.net/woluweb/joomla3-les-nouveauts-marc-dechvre#33
Même si vous suivez l’actu Joomla de près, il y a certainement plein de fonctionnalités que vous n’aurez pas vues passer :-)
11 Quelques scripts et outils
Marc Dechèvre (woluweb)
11.1 Effacer toutes les occurrences d’un fichier sur le serveur
Comment effacer dans dans TOUS les dossiers d’un site ?
- Un fichier spécifique (p.ex. toutes les occurrences d’un fichier php.ini)
- Tous les fichiers ayant une extension donnée (p. ex. tous les fichiers *.gif)
https://github.com/woluweb/delete_specific_file_recursively
12 Scripts de Rene Kreijveld
Rene Kreijveld met à disposition de la communauté une série de scripts très utiles, notamment sur :
- https://github.com/renekreijveld
- https://gist.github.com/renekreijveld
12.1 findlargefiles amp; jfindfiles
Comme scripts particulièrement intéressants :
- findlargefiles permet de lister toutes les images dépassant une taille donnée choisie (p.ex 1000 pixels de large)
https://gist.github.com/renekreijveld/1c276ea929883e22b8db
- jfindfiles permet de retrouver les images orphelines qui sont stockées sur son serveur mais plus utilisées (voir slides suivants)
https://gist.github.com/renekreijveld/27d9062b941a2d0c80f3 https://github.com/renekreijveld/joomlabashscripts/blob/master/src/jfindfiles
12.2 Identifier les images orphelines
Comment trouver toutes les images orphelines sur un site ?
Au fil du temps ou lors de la reprise d’un site existant, il est fréquent qu’un site soit encombré par de nombreux fichiers devenus inutiles (images, documents PDF, …).
Parfois, il s’agit de milliers de fichiers… mais il est quasiment impossible de faire manuellement la liste de ces fichiers pour effectuer le “grand nettoyage”.
NB : Nous proposons quelques améliorations en partant de ce script * exécution depuis le navigateur, ce qui permet d’exécuter le script même si on n’a pas accès à la ligne de commande chez l’hébergeur * pour les utilisateurs de myJoomla : exclusion des tables créées par myJoomla * pour les utilisateurs d’aeSecure : la désactivation provisoire d’une règle de sécurité qui bloque l’exécution de scripts (.sh) * nettoyage de la table gérant l’historique des versions des articles * explications sur les droits (chmod) des deux fichiers de script, qui doivent être en 755
Explications détaillées :
https://www.jugwallonie.be/trouver-les-fichiers-orphelins-sur-son-site.html
12.3 Scripts de Jisse Reitsma (Yireo)
Jisse est un spécialise Joomla des Pays-Bas très connu notamment pour son livre sur la création de Plugins Joomla.
Yireo publie de nombreuses extensions intéressantes, comme Language Domains par exemple, permettant d’associer un nom de domaine différent à chaque langue du site.
Ses scripts sont accessibles en ligne sur https://github.com/yireo
Un script intéressant est le “Joomla Install” qui permet de facilement mettre en place des versions de test de Joomla pour un Pizza Bug & Fun : https://github.com/yireo/joomla_install
12.4 Adaptive Images
Les templates responsive permettent d’ajuster la taille des images à la taille de l’écran… mais l’image reste toujours physiquement aussi lourde.
Comment résoudre ce problème et servir une image réellement réduite sur les écrans plus petits, afin de rendre le site plus léger et donc plus rapide ?
Voyez ce script, qui requiert seulement d’éditer votre .htaccess, d’ajouter un fichier adaptive-images.php à la racine du site et d’ajouter une ligne dans le <head> du site
http://adaptive-images.com
12.5 R2H ImageManager
Comment gérer efficacement les images sur son site, p.ex. : * trouver et effacer toutes les images inutilisées ! * déplacer les images sur son site sans casser les liens * renommer les images en lot (remplacer les espaces, …)
Nouvelle extension très prometteuse qui sort ce w-e des #jd17fr : R2H ImageManager - https://www.r2h.nl/joomla-extensions/imagemanager
NB : réduction de 20% durant les 4 semaines à venir avec le code CINNK20P
Plus de détails sur l’extension sur http://cinnk.com

12.7 Émulation browsers
Besoin de tester un site avec différentes navigateurs ? (ou d’anciennes versions de ces navigateurs ?)
- https://crossbrowsertesting.com/
- https://turbo.net/hub/category/web
12.8 Affichage image
Besoin d’optimiser vos images et de booster votre site web ?
Essayez p.ex.
https://kraken.io/
12.9 Alternative à Photoshop
Vous devrez parfois/régulièrement * travailler avec des calques, détourer, … * convertir des fichiers CYMK en RGB, … * ouvrir des PSD, …
Adobe Photoshop est certainement très bien, mais très cher
Gimp est sympa, open-source, mais plus limité
Une alternative aussi pro que Photoshop
… mais à 55€ tvac et sans inscription : Affinity Photo
Disponible sur Mac et depuis 6 mois aussi sur Windows
https://affinity.serif.com/fr/photo
https://www.youtube.com/watch?v=GJsZdtfIjUI

Aussi disponible au même tarif :
Affinity Designer, équivalent de Adobe Illustrator
https://affinity.serif.com/fr/designer
12.10 Analyse SEO
Outil en ligne d’analyse SEO de votre site
(1e analyse gratuite)
https://www.woorank.com/fr/
12.11 db8 Options Manager
Peter Martin (Joomler néerlandais présent au JoomlaDay Nice 2015) vient de sortir une extension intéressante * pour notamment exporter/importer les Paramètres de son choix entre sites * mais aussi pour mettre à plat tous les Paramètres de son site pour les gérer efficacement
https://db8.eu/options-manager https://db8.eu/options-manager/buy-options-manager Réduction de 30% avec le code JD17FR (appliquer le code d’abord) Valable jusqu’au 31 mai 2017
Exemple : parmi les éléments de menu, quels Paramètres diffèrent des Paramètres Globaux ? 
12.12 db8 Optimize Site
Cet autre outil de Peter Martin donne un accès direct dans l’administration à une série d’outils SEO, de sécurité, d’accessibilité, …
https://db8.eu/download/component/db8-optimize-site

12.13 Regular Labs
Regular Labs offre plein d’extensions intéressantes pour améliorer ses sites ou se faciliter la vie.
Outre le classique Cache Cleaner, d’autres extensions peuvent s’avérer pratique.
Quelques exemples ci-après avec DB Replacer et ReReplacer.
A l’occasion du JoomlaDay Marseille, -40% de réduction avec le lien suivant : https://regl.io/JD17FR
12.13.1 DB Replacer
P.ex. pour supprimer le /stories dans les liens de toutes les images dans les articles et dans les Modules HTML Personnalisés (après avoir déplacé toutes ses images pour supprimer l’historique /stories)
NB : à utiliser avec précaution et après avoir pris un backup du site vu qu’on travaille en direct sur la base de données…
12.13.2 ReReplacer
Exemple 1 :
Si le client veut que les titres des menus ou des articles soit sur deux lignes, il suffit de remplacer
///par
<br>On écrit alors /// là où on veut obtenir le passage à la ligne, normalement impossible dans un titre
12.13.3 ReReplacer
Exemple 2 (avec expression régulière) :
Afficher la vignette d’une vidéo YouTube
https://www.youtube.com/watch?v=vWPjL-YCClE
simplement en tapant dans l’article {youtube vWPjL-YCClE}
Il suffit alors de remplacer
\{youtube ([^:\}]*)\}par
<img src="//img.youtube.com/vi/$1/mqdefault.jpg" alt="" />12.14 Override directement via fichier ini
Pour créer une surcharge/override de langue, plutôt que de passer par l’administration Joomla (Extensions > Langues > Substitutions > Français > Nouveau > Rechercher > Ajouter) vous pouvez directement créer le fichier suivant
/language/overrides/fr-FR.override.iniet y ajouter votre surcharge. Par exemple :
COM_CONTENT_TITLE_FILTER_LABEL="Filtrer"12.15 Captcha
Depuis J!3.7, il y a dans Articles > Paramètres > onglet Agencement > une Option Captcha pour l’ajout d’articles en front-end
Concrètement, ça veut dire qu’il devient possible de laisser p.ex. des Guests proposer des articles en front-end sans risque d’être pollué.
12.16 Joomla Overrides & Alternate Layouts
Yann Gomerio et Cédric Keiflin avaient déjà fait une excellente présentation sur les “surcharges et les layouts alternatifs” lors du JoomlaDay 2016
Lors des JoomlaDays Pays-Bas 2017, une autre présentation a été faite, très complète et notamment avec des exemples concernant les Custom Fields (champs personnalisés)
https://www.slideshare.net/hans2103/jd17nl-joomla-overrides-and-alternate-layouts
12.17 OS Content
Super petite extension gratuite pour introduire ses articles en lot dans Joomla (et même directement créer les menus correspondants !)
https://www.joomlashack.com/joomla-extensions/oscontent/
13 Merci pour votre attention
… et merci à tous les intervenants qui ont contribué à cette présentation éclair

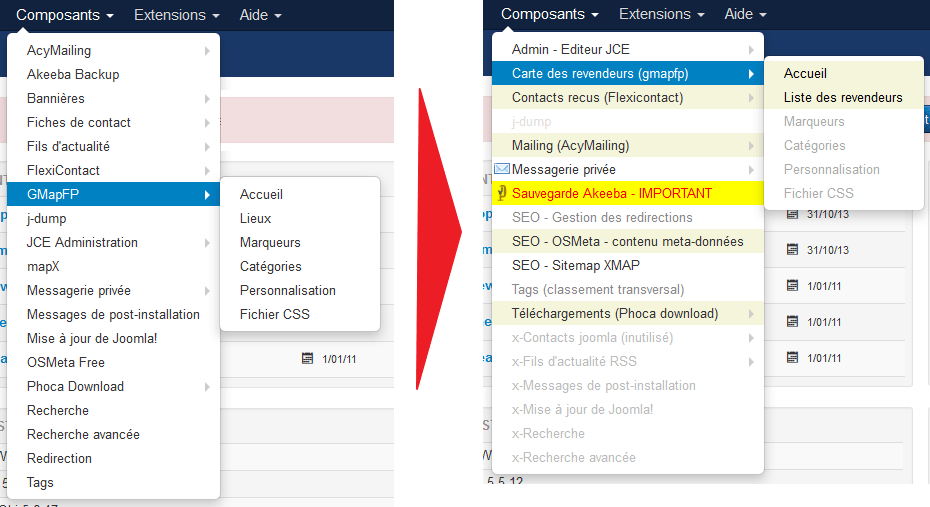
6.2 Comment adapter le chemin des médias de Joomla
JCE permet d’adapter le chemin du répertoire des médias dans les paramètres de ses profils. Pour accéder à la gestion des profils JCE, cliquez sur le lien de menu d’administration ‘Composants -> Editeur JCE -> Gestion des profils’.
Editez ensuite le profil que vous souhaitez adapter en cliquant sur son titre.
Accédez à l’onglet ‘Paramètres de l’éditeur’ et au sous-onglet ‘Fichier système’, le premier paramètre ‘Chemin du répertoire principal’ est celui que vous devez adapter, par défaut il s’agit du répertoire ‘images’ de Joomla.