Filter your Content with JFilters by Bluecoder - a Case Study for a Film Festival
by Marc Dechèvre: https://www.woluweb.be — all presentations: https://slides.woluweb.be

1 Introduction
Needless to say, we are a huge fan of Custom Fields in Joomla. See for example the numerous articles we wrote about the topic in the Joomla Community Magazine: https://magazine.joomla.org/authors/marc-dechevre
In our eyes Custom Fields are probably the best feature introduced in Joomla core over the last 10 years.
But once you start using them the next thing you probably want to do is to let your visitors filter Articles on those Custom Fields.
This is precisely what JFilters by Bluecoder allows! And even more because one can also filter on Categories and/or on Tags.
We wanted to write a Case Study about JFilters to show in practice how far you can go because we are always happy to share our enthousiasm for Joomla and its best extensions.
2 The project
The site we want to showcase here is for a (Documentary) Film Festival: https://www.moisdudoc.be/
That Festival is a yearly event created about 10 years ago and organized by the Centre du Cinéma et de l’Audiovisuel (namely the “Department of the Ministry of Culture for French-speaking Belgium in charge of promoting the Belgian Cinema”).
It gathers every year thousands of people in more than 70 cultural places in French-speaking Belgium, namely Brussels and Wallonia.
The website has two major sections:
The Program
- target: general public
- about 150 sessions, a session being a combination of
- a film with its details: year, director, poster, …
- a place with its details: name, address, province, …
- a date+time
The Catalog (new since 2023)
- target: professionals (programmers of Cultural Centers, Movie Theaters, …)
- hundreds of suggestions of films with all their details: theme, keywords, year, producer, duration, director, poster, …
3 The challenges
3.1 Allow visitors to easily find the sessions they want
The first challenge for such a website is to allow visitors to easily find what they are looking for.
For each Session there is one Article having several Custom Fields. The most important ones are
- 1 Custom Field of Type Calendar for the Date and Time of the Session
- 2 Custom Fields of Type Articles (allowing to link an Article to another one, see https://regularlabs.com/articlesfield)
- one to select a Film among the Articles of the Category Films
- another one to select a Place among the Articles of the Category Places
Once a Session is in the past, it is moved from the Category “Upcoming Sessions” to “Past Sessions”.
With other words, we need filters on several dimensions:
- Categories (Upcoming and Past)
- Custom Fields
- Date
- Name of the Place and Province
3.2 Allow programmers to easily find the films they want
The setup here is similar or even more simple as we have
- Films in a given Category
- with their numerous native Custom Fields on which we want to filter
- (so no Custom Fields linking to other Articles)
The challenge here really is the fact that have simultanously 2 filters on the website (Program and Catalog), meaning there are extra requirements:
- we want different Layouts when filtering on Program and on Catalog because we need to display different Custom Fields
- we have to avoid any interference between
- the Films which are part of the Program
- those which are part of the Catalog
3.3 A nice integration with our Template
For some time now we use YOOtheme as Template for almost all our projects because it allows to build Overrides / Alternate Layouts with a Page Builder thanks to the so-called Dynamic Content.
So the filtering extension also has to integrate nicely with YOOtheme.
4 JFilters: the perfect solution
As soon as JFilters was released by Bluecoder we had the intuition that we had finally found the perfect solution:
- it allows to filter on Custom Fields, but also on Categories and Tags
- for each value of the Filters it displays the number of items dynamically
- for each Filter there are numerous options
- Display: Links, Checkboxes, Dropdown List, Radio Buttons, Buttons, Buttons Multi-Select, Calendar (so this means that you can allow visitors to select multiple values as well)
- Sorting
- Collapsed or Expanded
- List Search
- Scrollbar after some height
- …
- besides the Filter Module, there is a Filter Selection Module showing clearly all enabled Filters… and allowing the visitors to disable each of them directly
- it uses the Smart Search view to display Filter Results. With other words it enriches the Joomla Core instead of reinventing the wheel
- this also means that you can use the Smart Search Module in combination with the JFilters Module
- it is SEO friendly
- it comes with a YOOtheme Plugin
- new interesting features are regularly added. Here are the latest examples that we like a lot:
- Spring 2023: the Date Filter now has several Layouts: the classical Dropdown but also a nice Calendar view (showing for each day the number of corresponding Articles)
- Summer 2023: in the YOOtheme Plugin it becomes possible to have several Layouts for the JFilters Result Page (by assigning them to their corresponding Menu Item)
Another good point: JFilters is very performant:
- in this Case Study we filter “only” on a few hundreds Films
- but for another similar website we filter on several thousands Films and it remains blazing fast
The free version has already a lot to offer but the Pro/Business versions are definitely worth the very reasonable price. Feel free to create and account, start to play with the free version and see for yourself: https://blue-coder.com/subscribe
5 Our setup
5.1 Films Program
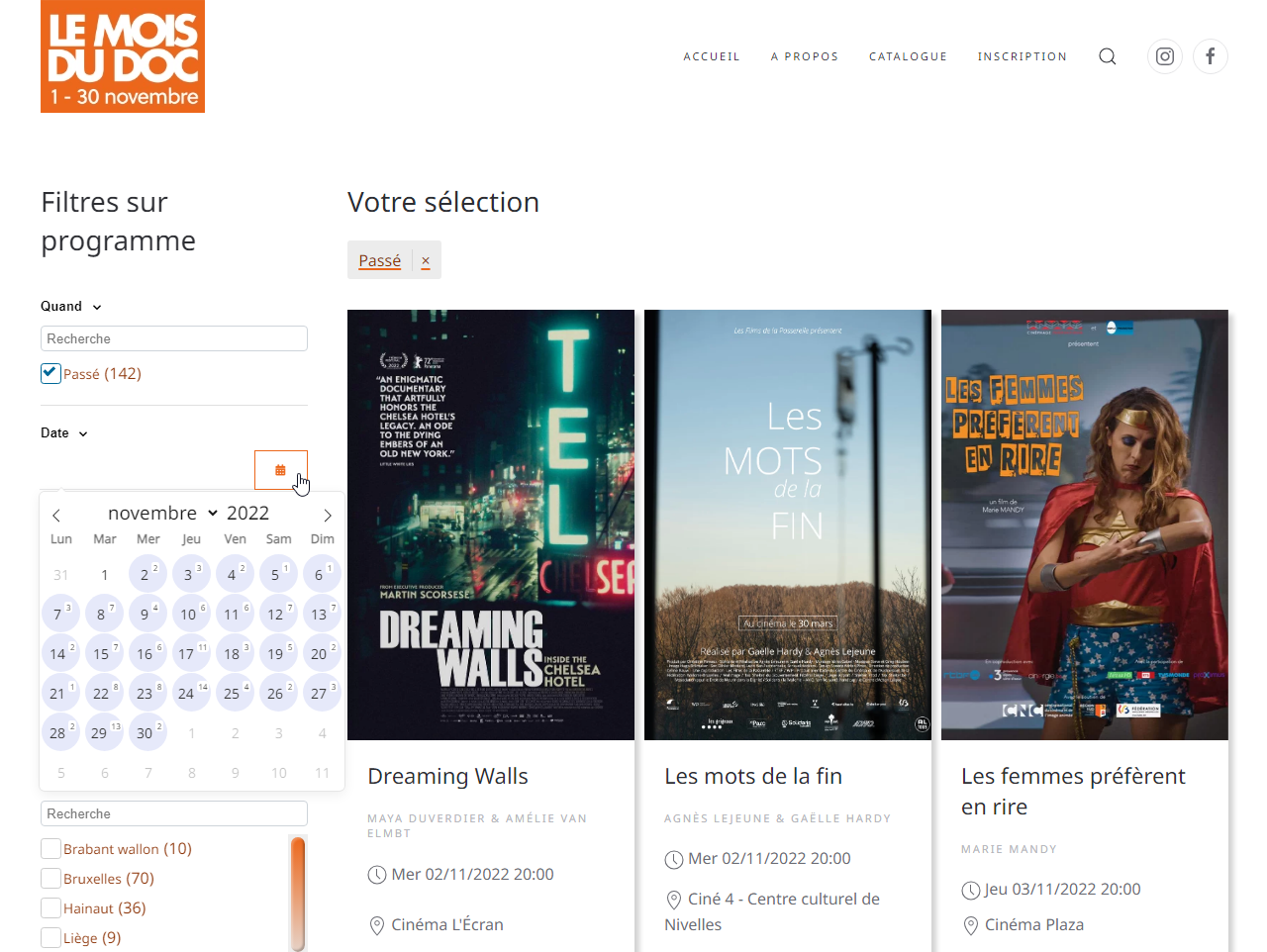
Here is the front-end for the Program where we can see
- the Filter Module on the left, with a.o. the nice Date filter with the Calendar Layout
- the Selection Module at the top showing the active filters
- the Cards showing the Results, built easily thanks to the YOOtheme Plugin
We use two Menu Items for the Program
- first we display a regular Blog View pulling the Articles with the right Category
- and as soon as someone clicks on a filter the site displays a JFilters Results Page View (which is a Smart Search View) where of course we apply the same Layout

In Components > JFilters we see the different Fields on which we can potentially filter.
Note: if you created new Custom Fields and don’t see them on the list, simply click on the Synchronise Button. You could also click on the Re-Generate Button… but in that case you would lose all the potential customizations that you have brought to each field on this list.
For the Program we want to filter on
- a Category (“1”)
- different Custom Fields (“2”, “3,”4”)

Note that we did not want to show all existing Categories so we selected a Parent (being here “Séances” in French, ie Sessions).

In our JFilters Filters Module
- we make a manual selections of the Filters to display (because in our case we don’t want to display all Fields appearing in Components > JFilters)
- we select the correct Menu Item for the Results Page

5.2 Films Catalog
Here is the front-end for the Program where we can see
- the Filter Module on the left, filtering on 6 different Custom Fields and allowing multiple selection for each. See also how each Filter adapts when you Filter on different Custom Fields so that the visitors only see the pertaining values
- the Selection Module at the top showing the active filters, very handy/visual especially here where so many combinations are possible
- the number of Films meeting all criteria
- the Cards showing the Results, built easily thanks to the YOOtheme Plugin

Just like previously, in our JFilters Filters Module
- we select the Filters individually
- we select the correct Menu Item for the Results Page

Good to know:
- as mentioned previously, in Components > JFilters we see the different Fields on which we can potentially filter
- there you will notice that we created a second Filter of Type “Categories”
- to do this, simply select the existing one in the List and click on Actions > Save as Copy
- for the Status we select “Listening”: it is similar to Published but it makes it “invisible but active”

Why do we set the Status of the Categories to “Listening”? Actually, if you don’t do that the Filter Module will display and count all values for all Categories… and not only for the Category selected in the Blog View where the Module is displayed. In our usecase, some Custom Fields like “Year of production” are assigned both to the Films of the Program and to those of the Catalog, meaning that the Filter Module was showing “more things” than expected.
5.3 YOOtheme
In YOOtheme, when you click on a Menu Item of Type JFilters Results, you will be able to use the Builder in order to quicly customize the Layout of your Page. This way you can have something which is much nicer than for a regular Smart Search Results Page: indeed in our case we like to have Cards with Images for example.
Even better: now you can also have several Layouts for JFilters Results. To get this
- simply create several Menu Items of Type JFilters Results
- in each JFilters Module be sure to assign the corresponding Menu Item
- and finally, in YOOtheme you can “limit” each Layout to each Menu Item

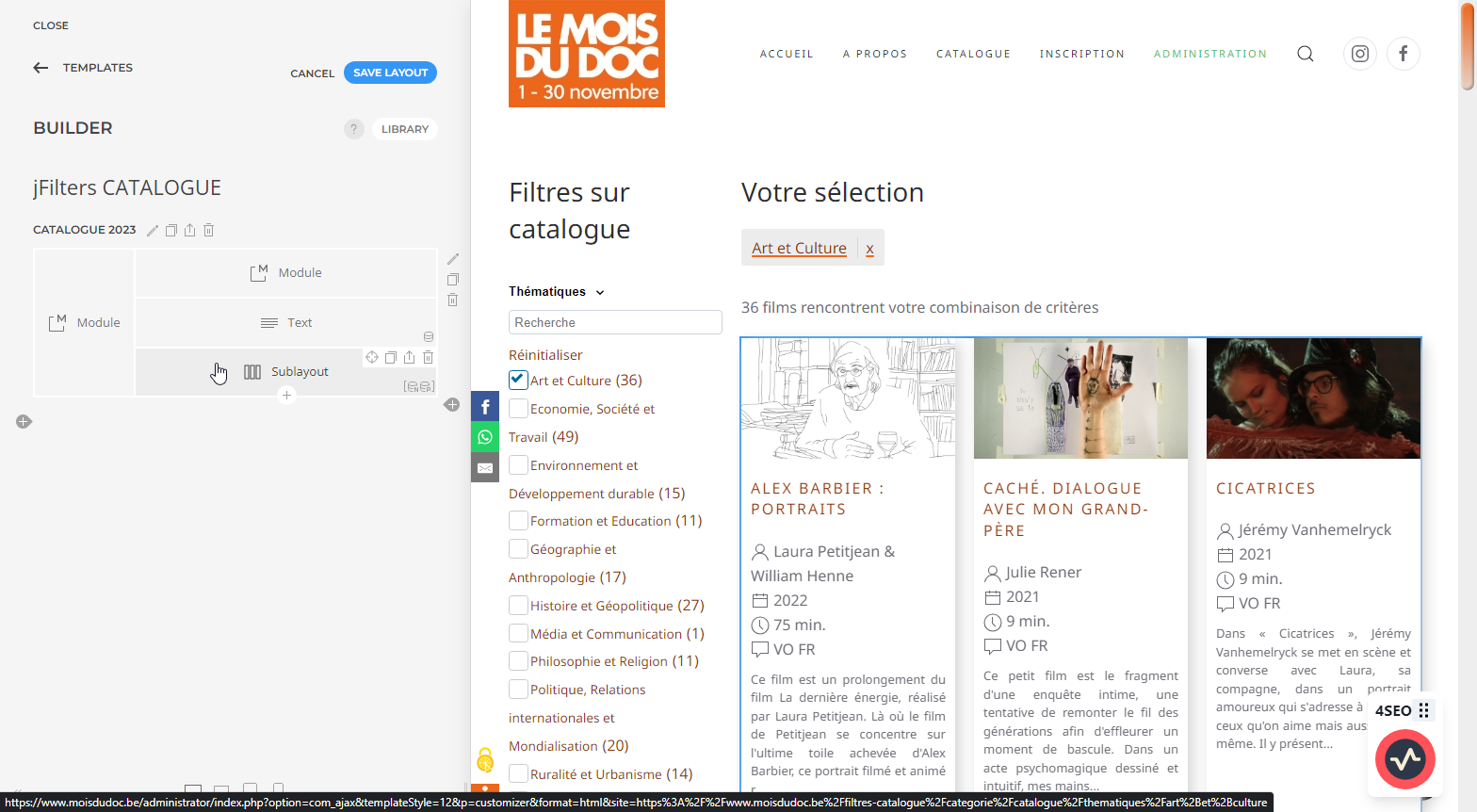
On my Builder for a given JFilters Results page you can see
- the JFilters Filters Module on the left
- on the right
- the JFilters Selection Module on the top
- a Text Element pulling the number of Results
- all the Cards.
Note: you can build such Cards easily
- with the native Grid Element, with the classical Title + Image + Meta + Text + Link fields
- with a Sublayout having itself Repeatable Columns (only since YOOtheme 4). This solution is very handy because you can then have a.o. an infinite number of fields

5.4 AJAX or no AJAX that’s the question
In the numerous features of JFilters, there is also AJAX option in the JFilters Module which allows to reload the JFilters Results without reloading the whole page. Interesting of course.
But here is a tip which we want to share with you if, like us, you use YOOtheme and
- your Menu Item of Type Blog View where you display the JFilters Module is “visible”
- but your Menu Item of Type JFilters Results (where you also display the JFilters Module) is set on hidden
then keep AJAX disabled if you are still working on the Layout of the JFilters Results Page in YOOtheme.
This way, when playing with the Filters from within YOOtheme’s interface, the “Builder” button will appear next to the corresponding so-called Template (otherwise, since the corresponding Menu Item is hidden, that “Builder” button will not be shown, preventing your from editing that Layout)

6 Conclusion
I have had the opportunity to meet Sakis TERZIS from Bluecoder at several JoomlaDays and also to attend several of his presentations of JFilters.
Everytime, even if already know JFilters quite well, I discover new things… So don’t hesitate to watch the replays:
Besides, everytime I had suggestions, Sakis would sooner or later integrate them in some next version.
So JFilters has definitely become one of my favourite extensions for Joomla.
7 Get in touch

Marc Dechèvre | @woluweb
+32 474 37 13 12 | +32 2 772 58 69
https://www.woluweb.be/contact
Other presentations